-Метки
-Рубрики
- бизнес и заработок онлайн (869)
- Инструменты заработка (457)
- Дистанционное обучение (140)
- Бизнес онлайн (119)
- Психология победителя (59)
- Биржи для блоггеров (19)
- Платежные системы (10)
- Файлообменники (7)
- Бродилка за деньгами (заработок в сети) (2)
- Позитив (594)
- Видео (169)
- Анекдоты (126)
- Для души (110)
- Музыка mp3 (30)
- Анимашки-поздравляшки (29)
- Бонусы (26)
- Картинки и фото (22)
- Конкурсы (8)
- группа "Gregorian" (6)
- группа "Мираж" (5)
- У Сильвестра Петровича (1)
- Горячие новости интернета (289)
- Наша жизнь (48)
- Социальная среда (19)
- Передовые технологии (16)
- SOS!!! (13)
- Криминал (6)
- Photoshop/Фотошоп (263)
- Уроки (136)
- Кисти для Фотошоп (30)
- Теория (13)
- Конкурсы! Акции! (7)
- Стили для фотошопа (5)
- Исходники, png, шаблоны (4)
- Бродилка по Фотошопу (2)
- Программа CS5 + Установка (1)
- Важно знать! (блог и сайт) (202)
- Раскрутка (65)
- Все о WordPress (52)
- Сделай сам (44)
- Правила, коды, подсказки (25)
- Все о Joomla! (10)
- Уроки флэш анимации (1)
- Бродилка для веб-мастера (1)
- Полезное в сети (182)
- Здоровье (178)
- Ликбез для пользователей ПК (115)
- Работа в интернете (54)
- Компьютерные вирусы, разводы, обман (41)
- Работа на ПК (15)
- Системный блок (3)
- Операционная система (2)
- Палочка-выручалочка (102)
- Тайны ЛиРу (91)
- Игротека (88)
- Флэш-игры/Flash game (65)
- Игры онлайн (6)
- Карты, деньги, два ствола (3)
- Софт (79)
- Мультимедиа (18)
- Быстродействие, профилактика (14)
- Копирование данных (9)
- Графика (5)
- Безопасность (5)
- Восстановление данных (3)
- Моя история. (73)
- Фишки для блоггера (37)
- Блоггер (31)
- Десктоп (21)
- Обои по фильмам (9)
- Обои по играм (5)
- Обои с природой (3)
- Звезды шоу-бизнеса (1)
- Скачать обои из интернета (1)
- Софт для работы с обоями (1)
- Интим (18)
- Кино онлайн (17)
- Строительство и ремонт (16)
- Спорт (15)
- Демотиваторы (11)
- Путешествия (9)
- Google (8)
- Занимательные флэшки (7)
- Рисовалки онлайн (5)
- Рецепты (вкусно и полезно) (6)
- АвтоНовости (1)
- Бродилка по видео (1)
- Бродилка по бесплатному софту (1)
-Музыка
- Секрет успеха на работе.
- Слушали: 612 Комментарии: 16
- Михаил Шуфутинский
- Слушали: 1058 Комментарии: 8
-ТоррНАДО - торрент-трекер для блогов
-Я - фотограф
Веселые картинки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Разрушительный эффект. |
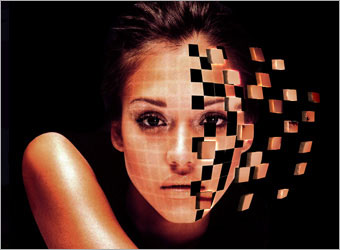
Разрушительный эффект
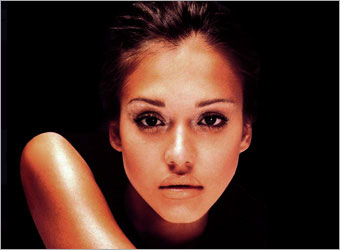
Сегодня мы поработаем над созданием интересного эффекта – лицо, распадающееся на кусочки.

Откройте изображение, с которым вы будете работать.

Шаг 1. Создайте документ (Ctrl+N), размер 750×550 пикс., восстановите цвета по умолчанию, нажав клавишу D, залейте чёрным цветом (Alt+Backspace). Переместите лицо в центр документа, назовите слой «лицо», и используя инструмент «Ластик» ![]() (Eraser Тool) с мягкими краями удалите ненужные детали
(Eraser Тool) с мягкими краями удалите ненужные детали

Шаг 2. Создадим узор. Создайте новый документ 20×20 pixels с прозрачным фоном, увеличим до 1600%, создайте новый слой. Инструментом «Карандаш» (Pencil tool), цвет белый, размер 1 рх обведите левую и нижнюю сторону. Заходим в меню Редактирование\Определить узор (Edit\Define pattern) и сохраните узор под названием «сетка», закройте документ.
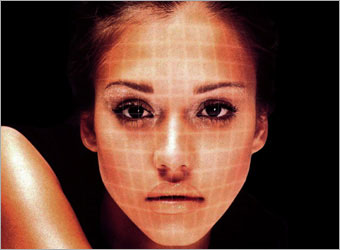
Шаг 3. Вернёмся к нашей модели, создайте новый слой, назовите слой «сетка» и заполните его нашим узором Редактирование\Выполнить заливку (Edit\Fill) (Shft+F5)

Шаг 4. Теперь удалим ту часть сетки, которая находится за пределами лица, в меню Редактирование\Трансформирование\Деформация (Edit\Transform\Warp) трансформируйте сетку, как показано ниже.

Шаг 5. Для слоя «сетка» установите непрозрачность (opacity) 20%, щелчок ПКМ по слою, выберите «Параметры наложения» (Blending Options) и примените следующий стиль слоя:
Внешнее свечение\Outer Glow: измените режим наложения (Blend Mode) на «Осветление основы» (Color Dodge), непрозрачность (Opacity): 100%, цвет (Color): #FFFFFF, размах (Spread): 0 и размер (Size): 5 px, остальные параметры оставьте без изменений

Шаг 6. Создайте новый слой и назовите «отверстия», инструментом «Перо» ![]() (Pen Tool) в режиме контуров обведите квадраты сетки, клик ПКМ и выберите «образовать выделенную область», заполните выделение чёрным цветом, не снимайте выделение
(Pen Tool) в режиме контуров обведите квадраты сетки, клик ПКМ и выберите «образовать выделенную область», заполните выделение чёрным цветом, не снимайте выделение

Шаг 7. Переходим на слой «лицо» и вырежем наши квадраты Ctrl+X, создайте новый слой, назовите «блоки» и вставьте Ctrl+V. Передвиньте квадраты немного вправо инструментом «Перемещение»![]() (Move tool) и в меню Редактирование\Трансформирование (Edit\Transform) немного уменьшите размер
(Move tool) и в меню Редактирование\Трансформирование (Edit\Transform) немного уменьшите размер

Шаг 8. Дублируйте слой «блоки» (Ctrl+J), (на палитре слоёв дублированный слой «блоки (копия)» расположите под слоем «блоки») и стрелочкой на клавиатуре сместите этот слой на 1 рх влево (нажать на стрелочку «влево» один раз). Теперь дублируйте слой «блоки (копия)» (на палитре слоёв дублированный слой «блоки (копия 1 )» расположите под слоем «блоки (копия)») и сместите на 1 рх влево, повторите операцию, у нас должно получиться 10 слоёв, слейте дублированные слои в один и назовите «стороны», щелчок ПКМ по слою, выберите «Параметры наложения» и примените следующие стили слоя:
Наложение градиента\Gradient Overlay: режим наложения (Blend Mode): нормальный (Normal), непрозрачность (Opacity): 80%, градиент (Gradient): линейный, #000000 к #D58761, угол (Angle): 180, остальные настройки без изменений

Перекрытие узора\Pattern Overlay: режим (Blend Mode): умножение (Multiply), непрозрачность (Opacity) 100%, узор (Pattern) «металлический ландшафт» (Metal Landscape).
Сделайте активным слой «блоки», щелчок ПКМ по слою, выберите «Параметры наложения» и примените следующий стиль слоя:
Внешнее свечение\Outer Glow: режим (Blend Mode): осветление основы (Color Dodge), непрозрачность (Opacity): 75%, цвет (Color): #FFFFFF, размер (Size): 10 px.

Шаг 9. Повторите шаги с 6 по 9 раза 2-3, чтобы увеличить количество блоков.

Шаг 10. Добавим глубины отверстиям. Слейте все слои с отверстиями, щелчок ПКМ по слою, выберите «Параметры наложения» и примените следующий стиль слоя:
Тиснение\Bevel and Emboss: стиль (Style): внутренний скос (Inner Bevel), глубина (Depth): 72%, размер (Sizе): 5px, смягчение (Soften): 0px, угол (Angle) 0, высота (Altitude): 50, режим подсветки (Highlight Mode): осветление (Screen), цвет для подсветки (Highlight Color): #DCA57E, непрозрачность (Highlight Opacity): 100%, режим тени (Shadow Mode): умножение (Multiply), цвет (Shadow Color): #000000, непрозрачность (Shadow Opacity): 75%

Шаг 11. Создайте новый слой, назовите «дым» и на палитре слоёв расположите под слоем «блоки», выберите цвет для переднего плана белый, нам понадобятся кисточки и нарисуем подобие дымки, как показано ниже, примените следующий стиль слоя:
Внешнее свечение\Outer Glow: режим (Blend Modе): линейный осветлитель (Linear Dodge (Add)), непрозрачность (Opacity): 75%, цвет (Color): #FFFFFF, размах (Spread): 0px, размер (Size): 5px

Шаг 12. Нарисуем тень от блоков. Создайте новый слой, назовите «тень», инструментом «Перо» ![]() (Pen Tool) обведите квадраты сетки, залейте чёрным цветом, поменяйте режим наложения для слоя на «мягкий свет» (Soft Light).
(Pen Tool) обведите квадраты сетки, залейте чёрным цветом, поменяйте режим наложения для слоя на «мягкий свет» (Soft Light).

Шаг 13. Добавим светлых блоков. Создайте новый слой, назовите «свет», инструментом «Перо» ![]() (Pen Tool) обведите квадраты сетки, залейте белым цветом, поменяйте режим наложения для слоя на «мягкий свет» (Soft Light).
(Pen Tool) обведите квадраты сетки, залейте белым цветом, поменяйте режим наложения для слоя на «мягкий свет» (Soft Light).

Шаг 14. Сделайте активным слой «лицо», в меню Фильтр\Размытие\Размытие по поверхности (Filter\Blur\Surface Blur) радиус (Radius) 5px, порог (Threshold) 15 уровней (levels).
Создайте новый корректирующий слой (Adjustment Layer) «Уровни» (Levels) входные значения 10, 1.25, 244
Создайте новый слой, на палитре слоёв расположите выше всех, мягкой кисточкой большого размера, цвет чёрный, непрозрачность 40% затените блоки с правой стороны, как показано ниже

Вот и всё!

Желаю удачи!
Автор: Johnson Koh
Перевод: Оксана Гудкова
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
| Рубрики: | Photoshop/Фотошоп/Уроки |
Процитировано 18 раз
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |













