-Рубрики
- АА личное (29)
- Библиотека (55)
- Все для дневника (109)
- Все для дневника Бродилки,Схемы (84)
- Все по HTML,Формулы.Уроки (52)
- Для блога Генераторы (146)
- Г-р Фото,колл,гифки,анимация (62)
- Генерат.музыки,видео (35)
- Генераторы цвета (6)
- Генератор надписей,кнопок (37)
- Для блога Уроки Анимация,Клипарт (28)
- Для блога Уроки Плееры (80)
- Для блога Уроки Рамочки (90)
- Для блога Фоны,глиттеры (54)
- Для блога.клипарт,часы,карт. (42)
- Для компьютера (414)
- Программы,Хостинги,Сайты (91)
- Смартфон (61)
- Уроки Шильникова (86)
- Уроки Видео,Слайд,Флеш (81)
- Уроки для чайника (78)
- Уроки Любаши_К (85)
- Для фотошопа (606)
- Программы,Маски,Фильтры (97)
- ProShow Producer (6)
- Уроки BluffTitler (3)
- Азы начинающим (30)
- Бродилка по урокам ФШ (29)
- Генераторы для ФШ (8)
- Картинки,Фоны для ФШ (74)
- Уроки GIMP (3)
- Уроки анимации,клипарт (78)
- Уроки в Корел (35)
- Уроки в Эдитор (63)
- Уроки коллажи (41)
- Уроки по flash (19)
- Уроки работы с текстом (14)
- Уроки рамочки в ФШ (46)
- Уроки фотошопа (104)
- ФотоМанипуляции (12)
- Живопись европейская (66)
- Живопись русская классика (46)
- Живопись современная (88)
- Здоровье (100)
- Иллюстрации,Графика,фрески (20)
- Искусство фотографа,старые фотографии (27)
- Истории и легенды Великих (62)
- Истории любви (34)
- Кино,театр (65)
- Киноактеры.Актеры театра (36)
- Литература зарубежная (28)
- Литература русская (87)
- Мировые голоса (38)
- Мои работы (11)
- рамочки (6)
- флеш,гиф (4)
- Музыка (103)
- Барды,Романс (49)
- Популярная (53)
- МузыкальноПоэтическая страница (51)
- Музыкальные открытки (27)
- Музыканты и композиторы (76)
- Мысли великих людей (71)
- Народная мудрость (28)
- Политика (178)
- Поэзия мировая классика (12)
- Поэзия русская классика (138)
- Поэзия современных поэтов (177)
- Православие (109)
- Праздники (34)
- Психология (36)
- Русский Мир (24)
- Святые места (43)
- Скульптура,архитектура,парки (19)
- Страницы истории (87)
- Танец Академия Вагановой (16)
- Танец балет классический (105)
- Танец бальный (18)
- Танец в картинах и фотографиях (28)
- Танец современный,детский (27)
- Танец характерный (27)
- Философия жизни (74)
- Человек и природа (42)
- шпаргалки (44)
- Юмор (50)
-Приложения
 Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 Tv программаПрограммы Тв
Tv программаПрограммы Тв Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)- Музыкальный плеер
-Музыка
- Calling
- Слушали: 37796 Комментарии: 0
- ГЛАЗА ЛЮБВИ
- Слушали: 10426 Комментарии: 0
- Как очиститься от негативных эмоций, переживаний и впустить в свою жизнь гармонию!
- Слушали: 2669 Комментарии: 2
- ♥ - Энрике Иглесиас -Уитни Хьюстон-Could I have this kiss forever.
- Слушали: 49612 Комментарии: 3
- Scorpions - Still Loving You
- Слушали: 97549 Комментарии: 2
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 5014
Комментариев: 7651
Написано: 25037
Другие рубрики в этом дневнике: Юмор(50), шпаргалки(44), Человек и природа(42), Философия жизни(74), Танец характерный(27), Танец современный,детский(27), Танец в картинах и фотографиях(28), Танец бальный(18), Танец балет классический(105), Танец Академия Вагановой(16), Страницы истории(87), Скульптура,архитектура,парки(19), Святые места(43), Русский Мир(24), Психология(36), Праздники(34), Православие(109), Поэзия современных поэтов(177), Поэзия русская классика(138), Поэзия мировая классика(12), Политика(178), Народная мудрость(28), Мысли великих людей(71), Музыканты и композиторы(76), Музыкальные открытки(27), МузыкальноПоэтическая страница(51), Музыка(103), Мои работы(11), Мировые голоса(38), Литература русская(87), Литература зарубежная(28), Киноактеры.Актеры театра(36), Кино,театр(65), Истории любви(34), Истории и легенды Великих(62), Искусство фотографа,старые фотографии(27), Иллюстрации,Графика,фрески(20), Здоровье(100), Живопись современная(88), Живопись русская классика(46), Живопись европейская(66), Для фотошопа(606), Для компьютера (414), Для блога.клипарт,часы,карт.(42), Для блога Фоны,глиттеры (54), Для блога Уроки Рамочки (90), Для блога Уроки Плееры (80), Для блога Уроки Анимация,Клипарт (28), Для блога Генераторы(146), Все для дневника Бродилки,Схемы(84), Все для дневника (109), Библиотека(55), АА личное(29)
Про HTML5 плеер |
Это цитата сообщения Быкова_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Уроки от Любаши К":
Часть 1 - Настраиваем ноут при закрытии крышки
Часть 2 - Делаем авку и собираем пазлы...
...
Часть 31 - Как сделать аудио плейлист на сайте uppod.ru
Часть 32 - Как сделать плейлист по скинам на сайте uppod.ru
Часть 33 - Про HTML5 плеер
|
РАБОТА С ТЕКСТОМ. html коды для текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня мы поговорим о шрифтах, тексте, его основных формулах, и различном написании.
Красиво написанный текст или оформленный заголовок всегда привлекает внимание к себе. Но не все знают как сделать это, да и трудно удержать в голове различные теги и формулы. Поэтому в этом посте собраны все основные теги и формулы по написанию и оформлению текста. Просто вписывайте свой текст в данные коды, и ваш текст будет выглядеть как в этих примерах. Значения размеров, толщину и цвет в кодах всегда можно поменять на свои.
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 10 - Все о бегущем тексте. Примеры и коды.
Часть 11 - Все о ссылках, оформление и коды.
Часть 12 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 13 - Он-лайн графические редакторы
Часть 14 - Бродилка по РУБРИКАМ моего дневника.
...
Часть 28 - Вставляем картинки в свои сообщения
Часть 29 - Справочник html по изображениям
Часть 30 - Как сохранить гифку из Одноклассников
|
Про плеер с html кодом.. |
Это цитата сообщения Быкова_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
Всем Здравствуйте...))
Долго думала, стоит ли писать этот пост...
Но решила-таки написать его...А тема важная для многих -
Аудиоплееры с html кодом...
Вы все знаете, что скоро Адобе флеш плеер перестанет работать в наших браузерах. Об этом многие, в том числе и я, уже писали. И те пользователи, кто делает посты с музыкой, огорчились, конечно...Но мы стараемся найти выход и нашли его и тут...)))
Вот плеер с html кодом, для которого не нужен Адобе флеш плеер...


|
ВЕРТИКАЛЬНАЯ ЛИНИЯ в тексте. |
Это цитата сообщения Вера_Верочка_Веровь [Прочитать целиком + В свой цитатник или сообщество!]
Если у вас в формуле отображается T-H2IZ смотрите памятку
У меня такое бывает...
============================
Серия сообщений " ШПАРГАЛКИ***** кодов для оформления":
Часть 1 - ССЫЛКА на свой дневник...
Часть 2 - Рамочки в 1 слой...
...
Часть 26 - ДЛЯ ТЕКСТА — Мини-генератор кода для текста; Код текста с тенью...
Часть 27 - Всё для Вашего дневника...
Часть 28 - Ещё одна находка - ВЕРТИКАЛЬНАЯ ЛИНИЯ в тексте.
Серия сообщений " *** Пишем красиво - ":
Часть 1 - Коды при оформлении ТЕКСТА (выделение цитаты, эпиграф, расположение текста в столбиках)...- 2 -
Часть 2 - Бегущие строчки...
...
Часть 11 - ШРИФТЫ...
Часть 12 - ДЛЯ ТЕКСТА — Мини-генератор кода для текста; Код текста с тенью...
Часть 13 - Ещё одна находка - ВЕРТИКАЛЬНАЯ ЛИНИЯ в тексте.
|
Как превратить HTML аудиоплеер в круглую кнопку и разместить его поверх фонового изображения - повтор поста по просьбе |
Это цитата сообщения Marina-Rozina [Прочитать целиком + В свой цитатник или сообщество!]
Обычный HTML аудиоплеер выглядит так
Его код:
<audio controls="controls" src="https://img1.liveinternet.ru/images/attach/d/0//51...e_my_brown_eyes_blue.mp3"></audio>
Атрибут «controls» здесь нужен обязательно, т.к. он добавляет панель управления к аудиофайлу. Атрибут «src» указывает путь к воспроизводимому файлу
Я размещу плеер в виде кнопки на изображении с анимацией, которую сама сделала. У меня получилось так

|
Закругление углов изображения без ФШ |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]

Так выглядит код картинки — HTML овал (для прямоугольных изображений):
< img src="https://img-fotki.yandex.ru/get/16129/163781271.f8/0_
f121c_96424eec_L.jpg" style="border-radius: width: 430px; height: 280px;
border: 3px solid red; border-radius: 100%;"/>
Смотрим дальше
|
Сделать текст с окошечком прокрутки (флеймом) |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]












|
код для кликабельности картинки... |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Как сделать самую простую кликабельную кнопку с надписью |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
 Как сделать самую простую кликабельную кнопку с надписью! Для этого воспользуемся вот такой формулой А теперь поподробнее. Формула выглядит вот так  Здесь надо заменить слова АДРЕС СТРАНИЦЫ, на тот адрес, куда вы хотите попасть с помощью этой кнопки. Для примера берем сайт мелких анимашек, и делаем на него кнопочку- посылалочку.. Вот адрес этого сайта, http://fantasyflash.ru/index.php?&kontent=anime который я взяла в адресной строке сайта  Теперь переносим его на нашу кнопочку. Стираем слова АДРЕС СТРАНИЦЫ, а вместо этих слов подставляем адрес http://fantasyflash.ru/index.php?&kontent=anime Запись тогда будет выглядеть вот так  А теперь пишем слова, которые хотим видеть на кнопочке, стерев слова НАЗВАНИЕ КНОПКИ. Например ИДЕМ СЮДА, или, САЙТ ЗДЕСЬ, вообщем все, что вы хотите. Я сейчас напишу САЙТ С КАРТИНКАМИ ЗДЕСЬ. Выглядеть теперь наша запись будет вот так  Вот и все. Теперь наша кнопочка будет выглядеть вот так, и нажав на нее, вы попадете на сайт с анимашками. Таким образом вы можете делать простейшие кнопочки для любых сайтов и блогов, использовав эту формулу. Можно вместо слов на кнопочку вставить мелкую картинку. Вот код этой кнопочки. Вместо слов АДРЕС КАРТИНКИ, вновь подставляем адрес, а в место слов АДРЕС КАРТИНКИ, ставим ее адрес. Я взяла звездочку, с того же сайта, на который мы и делали кнопочку. Картинки там мелкие и очень удобные для того что бы делать такие кнопочки. Адрес картинки берете так- ВСТАЕТЕ МЫШКОЙ НА КАРТИНКУ, ЖМЕТЕ ПРАВУЮ КНОПКУ МЫШИ И ВЫБИРАЕТЕ "КОПИРОВАТЬ ССЫЛКУ НА ИЗОБРАЖЕНИЕ" или выбираете свойства, а в них находите адрес картинки и копируете его. Теперь наша кнопочка выглядит вот так. Можно сделать кнопочку, где будет и картинка и текст. Вот этот код Здесь все аналогично, заменяем слова на АДРЕС СТРАНИЧКИ, затем АДРЕС КАРТИНКИ и СЛОВА ДЛЯ КНОПКИ. Тогда наша кнопочка будет выглядеть вот так Можно так же такую кнопочку сделать на любом фоне. Вот этот код. Все аналогично, вместо слов вставляете адреса. Тогда наша кнопочка будет выглядеть так! ВНИМАНИЕ, ТЕКСТ НА КНОПОЧКЕ, можете спокойно редактировать- размер шрифта, цвет и прочее. Вот и все. Для вашего удобства, все выше приведенные коды кнопочек я сейчас сделаю табличкой, что бы удобнее было пользоваться. Текст на кнопке - Картинка на кнопке - Текст и картинка на кнопке - Кнопка на фоне - Кому хочется делать кнопочки покрасивее и посложнее, уже готовые, то посмотрите ВОТ ЗДЕСЬ. Здесь ссылка на сайт с красивыми кнопочками, и описание как ими пользоваться! Успехов! Надеюсь у всех все получится! Из блога ГАЛИНЫ ШАДРИНОЙ  |
|
Применение таблиц |
Это цитата сообщения Великовозрастное_дитя [Прочитать целиком + В свой цитатник или сообщество!]
Разместим в дневнике большое количество небольших по размеру рисунков. Для примера я взял 6 анимированных смыйликов



Для того что бы рисунки располагались горизонтально необходимо убрать галочку с "Сохранять переводы строк в тексте.".
Я специально взял смайлы разного размера. Попробуем теперь сделать вывод рисунков более логичным.
Большие смайлы в одной колонке, маленькие - в другой
Для этого построим таблицу из двух колонок и трех строк ( по количеству смайлов одного размера )
Коды рисунков смайлов ( видны при редактировании черновика или поста )
Что бы не гадать где какой рисунок я в кодах рисунков, в alt подписал рисунки. alt - это альтернативный текст который виден в том случае если рисунок по какой то причине не может быть показан
Все что теперь осталось это разместить рисунки каждый в своей ячейке таблицы

|
|

|
|

|
|
Ширина первой и второй колонки не одинаковые что не всегда красиво. Добавим в нашу таблицу еще одну строку Эта строка задаст ширину колонок в 200 пикселей ( можно указать ширину в процентах от общей ширины таблицы )
Что бы не загромождать код я в дальнейшем буду показывать только часть кода где делаем изменения

|
|

|
|

|
|
Осталась самая малость. Разместить рисунки по центру ячеек. Для этого в добавим valign="middle" и align="center"

|
|

|
|

|
|
Подпишем колонки. Для этого добавим вначале еще одну строку в которой вместо пропишем
| Большие смалы | Маленькие смайлы |
|---|---|

|
|

|
|

|
|
Добавим к каждому смайлу название.
Вид таблицы мягко говоря не очень :)
| Большие смалы | Маленькие смайлы |
|---|---|
 Большой1 Большой1
|
|
 Большой2 Большой2
|
|
 Большой3 Большой3
|
|
Исправим это добавив еще 2 колонки для названий смайлов
Обратите внимание на то что добавилось еще две строки с и . Даже если в ячейках ничего не выводится количество ячеек в каждой строке должно быть одинаковым!!!!!
Название колонок "Большие смайлы и маленькие смайлы" не совсем правильно расположены
| Большие смалы | Маденькие смайлы | ||
|---|---|---|---|

|
Большой1 |
|
Маленький1 |

|
Большой2 |
|
Маленький2 |

|
Большой3 |
|
Маленький3 |
Объеденим попарно ячейки с названием колонок.
| Большие смалы | Маденькие смайлы | ||
|---|---|---|---|

|
Большой1 |
|
Маленький1 |

|
Большой2 |
|
Маленький2 |

|
Большой3 |
|
Маленький3 |
Не нравится мне грозный красный смайл :)). Я его выделю каким то фоном что бы он бросался в глаза :). Добавлю в ячеку с этим смайлом фоновый цвет
Заодно и строку с названием колонок выделю фоном
| Большие смалы | Маденькие смайлы | ||
|---|---|---|---|

|
Большой1 |
|
Маленький1 |

|
Большой2 |
|
Маленький2 |

|
Большой3 |
|
Маленький3 |
Сделаем этот грозный смайл не таким грозным. Разместим его на этом фоновом рисунке :))

Для этого добавим в ячейку с этим смайлом параметр background
| Большие смалы | Маденькие смайлы | ||
|---|---|---|---|

|
Большой1 |
|
Маленький1 |

|
Большой2 |
|
Маленький2 |

|
Большой3 |
|
Маленький3 |
Что еще творить с таблицей зависит только от вашей фантазии :)) Можно каждую строку выделить своим цветом добавиви в параметр background. Можно для каждой ячейки или строки задать фоновый рисунок прописав background. Вместо текста в ячейках можно прописать ссылки.
ps: Добавьте в код рисунка title="текст" и при наведении мышки на рисунок будет выскакивать подсказка с текстом

|
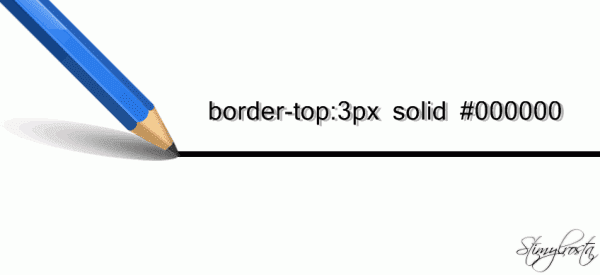
Как сделать линию с помощью HTML и CSS |
Это цитата сообщения ZOYA_50 [Прочитать целиком + В свой цитатник или сообщество!]
|
Полоски или линии которыми можно украсить свой текст |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Иногда полоска может очень даже красиво украсить наш текст, например вместо разделителей или панелей текста..Может кому интересно? Мне это было очень интересно.. Здесь то, что я знаю.Если у вас есть ещё предложения пишите, я допишу в пост от вашего имени. Хочется побольше манипуляций с кодами... Простая прямая полоска на всю ширину вашей рамочки или текста, которая всегда серого цвета выглядит так: их можно сделать сразу 2 шт.,но ни размер,ни цвет и толщину полоски вы тут не измените. Видите, что они серого цвета? А теперь я дам вам код, в котором можно менять цвет, толщину и длину полоски.. |

|
Оформление текста (все коды в окошечках) |
Это цитата сообщения gulcatai [Прочитать целиком + В свой цитатник или сообщество!]
Увеличить текст (+2,3 и т.д.), уменьшить (-2,3 и т.д.) Окошечко для вставки кода rows и cols определяют площадь окна (ширину и высоту): Вставить флеш в окошко: [Звездочка*flash=500,500,АДРЕС ФЛЕШКИ] ФОН под ЗАПИСЬ (цвет меняем по желанию) Подписываем картинку: Выделение текста Фон для записи: "Закрепитель": текст остается таким, каким вы его пишете *** |
|
Красивый текст для блога |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Красивый текст для блога
|
|
Картинки в ряд, формула |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Здесь берем код < table border="0" > border="0" рамочки у таблицы не будет видно, меняем на 1 появилась рамочка Еще о таблицах Генератор таблиц Таблица для бродилки |
|
HTML - HyperText Markup Language |
Это цитата сообщения Mariea [Прочитать целиком + В свой цитатник или сообщество!]
Смело открывайте страницу за страницей, там очень много всего.
Назойливые рекламные странички закрывайте и вновь нажмите,
откроется нужная страница.
|
Справочник html по изображениям |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]


Код любой картинки в сети в самом простом варианте, без рамочек, украшения и прочего:
<img src="АДРЕС КАРТИНКИ">
В этот код просто подставляем Уникальный адрес (URL) картинки.

Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 27 - Проигрывание музыки при открытии поста
Часть 28 - Вставляем картинки в свои сообщения
Часть 29 - Справочник html по изображениям
Метки: справочник |
HTML-коды и названия цветов 3 |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***ПОЛЕЗНОЕ ДЛЯ ДНЕВА": Часть 1 - Оттенки синего
Часть 2 - Оттенки зеленого.
...
Часть 37 - HTML-коды и названия цветов 1
Часть 38 - HTML-коды и названия цветов 2
Часть 39 - HTML-коды и названия цветов 3
Часть 40 - HTML- код спектра оттенков основного цвета (синий, зелёный, красный и чёрный)
Часть 41 - Схемка "Новогодние шары" (бесшовная) от "R-Oksana"
...
Часть 46 - Палитра цветов
Часть 47 - Пример цвета текста с использованием #FFD700
Часть 48 - Пишем красиво
|
Простые ОБЪЕМНЫЕ рамочки разной формы |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
Часть 6 - Красивые слайд-шоу в ваш дневник
Часть 7 - Простые ОБЪЕМНЫЕ рамочки разной формы
Часть 8 - Простые, оригинальные рамочки разного цвета
Часть 9 - Бродилка по ОНЛАЙН - генераторам для создания Слайд-шоу.
...
Часть 25 - html коды для текста
Часть 26 - Краткий словарь начинающих лирушников.
Часть 27 - Проигрывание музыки при открытии поста
|
Красивые слайд-шоу в ваш дневник |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
Часть 6 - Красивые слайд-шоу в ваш дневник
Часть 7 - Простые ОБЪЕМНЫЕ рамочки разной формы
Часть 8 - Простые, оригинальные рамочки разного цвета
...
Часть 25 - html коды для текста
Часть 26 - Краткий словарь начинающих лирушников.
Часть 27 - Проигрывание музыки при открытии поста
|