-Рубрики
- Разное (92)
- Зигзаги судьбы (26)
- не разобранное (13)
- Снимки National Geographic (32)
- Цветы. (59)
- -Вязание для женщин -2 (50)
- Аватарки (10)
- Аудиокнига (619)
- аудиокнига 2 (56)
- Видеорецепты (71)
- видеорецепты -2 (21)
- Видеоуроки (230)
- интересное видео (26)
- видеоуроки - 3 (39)
- видеоуроки от Евгения Галкина (11)
- видеоуроки-2 (51)
- Виртуальные путешествия (22)
- Все для ЛиРу (374)
- Rost (13)
- все о ЛиРу-2 (14)
- рамочки от Arnusha (125)
- советы от Arnusha (106)
- советы от Arnusha -2 (15)
- советы от Юлии Гурбер (21)
- уроки разные (12)
- Вышивка (49)
- Вяжем (65)
- Вязание (52)
- Вязание - 10 (51)
- Вязание - 11 (51)
- Вязание - 12 (50)
- Вязание - 13 (50)
- Вязание - 2 (50)
- Вязание - 4 (51)
- Вязание - 5 (50)
- Вязание - 7 (50)
- Вязание - 8 (50)
- Вязание - 9 (49)
- Вязание -3 (50)
- Вязание -6 (66)
- Вязание детям (50)
- Вязание детям - 2 (626)
- Вязание для женщин (53)
- Вязание для женщин - 3 (92)
- Вязание для женщин - 6 (11063)
- Вязание для женщин -4 (63)
- Вязание для мужчин (51)
- Вязание для мужчин - 2 (663)
- Вязание женщинам - 5 (52)
- Галерея Дефне (11)
- Дайтека (73)
- поздравлялки (14)
- уроки Дайтеки (54)
- уроки Дайтеки -2 (5)
- Дворцы, замки, крепости, соборы (32)
- Для дневника (1414)
- анимация (50)
- анимация -2 (9)
- бродилка по дневникам (41)
- генераторы (41)
- для дневника -2 (12)
- клипарт (50)
- клипарт - 2 (7)
- кнопочки - переходы (26)
- коды (6)
- комментарии (42)
- о яндекс фотки (3)
- онлайн сервисы (17)
- открытки,картинки + код (63)
- открытки,картинки + код - 2 (12)
- разделители (40)
- рамочки (85)
- рамочки для текста (61)
- рамочки для текста - 4 (49)
- рамочки для текста - 5 (28)
- рамочки для текста -2 (50)
- рамочки для текста -3 (50)
- рамочки кулинарные (38)
- рамочки кулинарные - 2 (11)
- рамочки от Ирины Кантемировой (28)
- скарбничка (34)
- советы. помощь (10)
- схемки от Ejkova (15)
- схемы (94)
- схемы, рамочки от Schamada (34)
- схемы, рамочки от Litizija (10)
- схемы, рамочки от klavdia-France (29)
- схемы, рамочки от Ирины Кантемировой (9)
- схемы-2 (32)
- теги (11)
- текст (6)
- уроки от Фанины (65)
- флеш, флеш - плееры (9)
- фон (50)
- фон - 2 (24)
- эпиграф (23)
- Живой "уголок" (44)
- Живопись, художники (1064)
- Журналы (70)
- Забавное (62)
- Загадки природы (40)
- Замки,сады,соборы (134)
- игры (10)
- Из истории государства Российского (84)
- Интересное (1030)
- Истории вещей (715)
- Кино и все о нем (49)
- Книги,библиотеки (31)
- Кнопочки - переходы (2)
- Компьютер (156)
- компьютерный ликбез (8)
- не хочу быть чайником (49)
- не хочу быть чайником - 2 (45)
- обои (4)
- полезные сайты (15)
- Копилка (5)
- Копилка узоров (162)
- Котоматрица (37)
- Красивые места (16)
- Красивые фотографии (20)
- Крым (53)
- Кулинария (1290)
- кабачки (24)
- на второе (42)
- баклажаны (25)
- блины, оладьи, лаваш (50)
- блины, оладьи, лаваш -2 (18)
- выпечка (148)
- выпечка - 2 (13)
- грибы (15)
- грузинская кухня (3)
- десерт (50)
- десерт - 2 (52)
- десерт - 3 (3)
- диетчикам (2)
- закуски (50)
- закуски -2 (16)
- и кулинария, и здоровье (2)
- из картофеля (22)
- из курицы (50)
- из курицы - 2 (36)
- из фарша (30)
- индийская кухня (12)
- итальянская кухня (2)
- кухни мира (10)
- литовская кухня (1)
- мясное (51)
- мясное - 2 (17)
- первое (26)
- пироги,пирожки (50)
- пироги,пирожки - 2 (9)
- рыбное (50)
- рыбное - 2 (5)
- с грибами (6)
- с творогом (23)
- салаты (38)
- салаты (48)
- сало (25)
- соус (16)
- тесто (13)
- торты (50)
- торты - 2 (8)
- торты без выпечки (108)
- торты без выпечки - 2 (12)
- украшение блюд и др (13)
- японская кухня (3)
- Кулинарная бродилка (1)
- Ликбез для лирушника (15)
- Любимые исполнители (30)
- Места - история (34)
- Мир (458)
- Мысли мудрых (7)
- Наследие (1)
- Недосказанные цитаты (3)
- Непознанное (15)
- Новостной листок (64)
- Новостной листок - 2 (14)
- Очень верно сказано! (7)
- Парки мира (37)
- Поздравления (9)
- Полезности (22)
- Полезности на кухне (11)
- Помощь по ЛиРу (34)
- Приметы, суеверия (5)
- Природа (50)
- Природа-2 (131)
- Притчи,легенды,мифы (94)
- история любви (10)
- о цветах (23)
- о ювелирных камнях (2)
- притчи (5)
- Путешествуя по России (167)
- Разделители (4)
- Разное- 2 (21)
- Релакс (14)
- Самоцветы (196)
- Сделай сам (36)
- Скульптура (48)
- Страшилки (2)
- Схемы вязания (342)
- Фильм (158)
- боевик (1)
- детектив (22)
- драма (10)
- исторический (12)
- комедия (10)
- мелодрама (49)
- мультяшки (28)
- приключения (6)
- триллер (9)
- Фотошоп, уроки (879)
- paint (5)
- анимация (34)
- бродилка -2 (5)
- генераторы текста (3)
- гифки (4)
- клипарт (26)
- коллаж (6)
- корел (20)
- маски (9)
- разделители (3)
- рамочки (77)
- советы знатоков (16)
- схемы в ФШ (1)
- урок от Любаши К-2 (74)
- уроки от Ledy_OlgA (11)
- уроки от NATALI-NG (25)
- уроки от Novichok56 (24)
- уроки от Галины Шадриной (51)
- уроки от Ларисы Гурьяновой (46)
- уроки от Ларисы Гурьяновой - 2 (4)
- уроки от Любаши К (129)
- уроки ф/ш (33)
- фильтры (8)
- футаж (1)
- эдитор (50)
- эдитор -2 (10)
- Цветы (181)
- на даче (75)
- цветник на подоконнике (58)
- Шильников (46)
- Юмор (69)
- -юмор - 2 (19)
- Я ищу (0)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 25374
Комментариев: 1802
Написано: 27841
Серия сообщений "уроки разные":Выбрана рубрика уроки разные.уроки разныеЧасть 1 - Объемные рамки разной конфигурации. Без фотошопа!
Часть 2 - Рамка с круглыми углами. Без фотошопа!
Часть 3 - Урок 3 по созданию рамки с покруткой (как делаю я)
Часть 4 - Продолжим изучение темы плееров.
Часть 5 - Как сделать рамку в html вокруг текста
Часть 6 - Развернуть картинку прямо на странице поста
Часть 7 - ШТМЛка для начинающих пользователей.
Часть 8 - Как без Фотошопа в два счета убрать дату/время на фотографии.
Часть 9 - УРОКИ по стандартной программе PAINT
Часть 10 - Символы ,которыми можно украсить текст или заглавие текста, а также комментарии
Часть 11 - ФОТОРЕДАКТОРЫ-бродилочка
Часть 12 - Полоски или линии которыми можно украсить свой текст
Соседние рубрики: советы от Юлии Гурбер(21), советы от Arnusha -2(15), советы от Arnusha(106), рамочки от Arnusha(125), все о ЛиРу-2(14), Rost(13)
Другие рубрики в этом дневнике: Я ищу(0), Юмор(69), Шильников(46), Цветы (181), Фотошоп, уроки(879), Фильм(158), Схемы вязания(342), Страшилки(2), Скульптура(48), Сделай сам(36), Самоцветы(196), Релакс(14), Разное- 2(21), Разделители(4), Путешествуя по России(167), Притчи,легенды,мифы(94), Природа-2(131), Природа(50), Приметы, суеверия(5), Помощь по ЛиРу(34), Полезности на кухне(11), Полезности(22), Поздравления(9), Парки мира(37), Очень верно сказано!(7), Новостной листок - 2(14), Новостной листок(64), Непознанное(15), Недосказанные цитаты(3), Наследие(1), Мысли мудрых(7), Мир(458), Места - история(34), Любимые исполнители(30), Ликбез для лирушника(15), Кулинарная бродилка(1), Кулинария(1290), Крым(53), Красивые фотографии(20), Красивые места(16), Котоматрица(37), Копилка узоров(162), Копилка(5), Компьютер(156), Кнопочки - переходы(2), Книги,библиотеки(31), Кино и все о нем(49), Истории вещей(715), Интересное(1030), Из истории государства Российского(84), игры(10), Замки,сады,соборы(134), Загадки природы(40), Забавное(62), Журналы (70), Живопись, художники(1064), Живой "уголок"(44), Для дневника(1414), Дворцы, замки, крепости, соборы(32), Дайтека(73), Галерея Дефне(11), Вязание женщинам - 5(52), Вязание для мужчин - 2(663), Вязание для мужчин(51), Вязание для женщин -4(63), Вязание для женщин - 6(11063), Вязание для женщин - 3(92), Вязание для женщин(53), Вязание детям - 2(626), Вязание детям(50), Вязание -6(66), Вязание -3(50), Вязание - 9(49), Вязание - 8(50), Вязание - 7(50), Вязание - 5(50), Вязание - 4(51), Вязание - 2(50), Вязание - 13(50), Вязание - 12(50), Вязание - 11(51), Вязание - 10(51), Вязание(52), Вяжем(65), Вышивка(49), Все для ЛиРу(374), Виртуальные путешествия(22), Видеоуроки(230), Видеорецепты(71), Аудиокнига(619), Аватарки(10), -Вязание для женщин -2(50), Цветы.(59), Снимки National Geographic(32), Разное(92)
Объемные рамки разной конфигурации. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Недавно я давала урок по изготовлению рамок с круглыми углами. Посмотреть его можно здесь. А
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю.
|
Код готовой рамки
Код "скелетика" рамки
|
Метки: урок рамки |
Рамка с круглыми углами. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
А здесь урок по таким же рамкам, но объемным (с тенями и разными углами)
Наверно многие, кто сейчас смотрит на рамку ниже, думают, что она сделана в программе Фотошоп...Нет. Она сделана с помощью html-кода, как обычные рамки с прямыми углами. Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
|
Код готовой рамки
|
Метки: уроки разные |
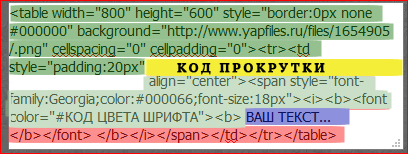
Урок 3 по созданию рамки с покруткой (как делаю я) |
Это цитата сообщения I_Innushka [Прочитать целиком + В свой цитатник или сообщество!]

|
ВАШ ТЕКСТ...
|
Серия сообщений "***МОИ РАБОТЫ":
Часть 1 - Рамочка для рубрики "дессерт"
Часть 2 - Рамочка для рубрики "анимация"
...
Часть 12 - Урок 2 по созданию рамки (как делаю я)
Часть 13 - Урок.Замена рамки с покруткой (как делаю я)
Часть 14 - Урок 3 по созданию рамки с покруткой (как делаю я)
Часть 15 - Рамочка для рубрики "PLUGINS DOWNLOAD"
Часть 16 - Рамочка для рубрики "PLUGINSLESSONS"
|
Метки: уроки делаем рамочку |
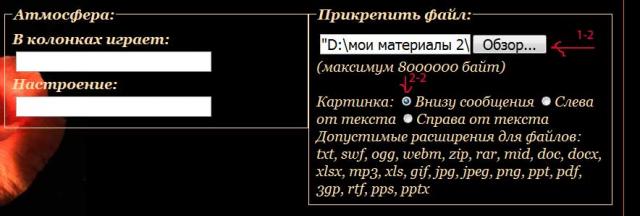
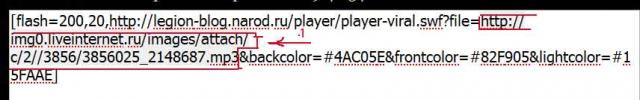
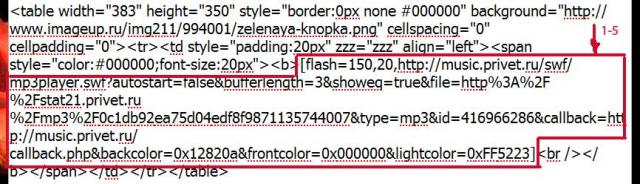
Продолжим изучение темы плееров. |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
 это код плеера. И здесь мы делаем следующее: красной линией у меня выделен код моего плеера. Его Вы аккуратно удаляете и на его место ставите код плеера уже Вашего, со скриншота 4, но уже с вашей музыкой. Параметры: длину и ширину меняем на минимальные (высота=20 - постоянно, а длиной можете походить, как будет лучше смотреться от 30 до 100). А это от меня ещё несколько оформленных плееров, в которые так же можно вставить свою музыку, как я Вам уже рассказала. |
|
Метки: урок изучаем плеер |
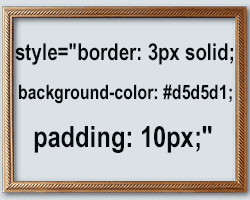
Как сделать рамку в html вокруг текста |
Это цитата сообщения ZOYA_50 [Прочитать целиком + В свой цитатник или сообщество!]
Для чего нужна рамка htmlНа самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста. Особенности создания рамки вокруг текста
|
|
Метки: уроки рамочки |
Развернуть картинку прямо на странице поста |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
  rel="li-bigpic" <a href="АДРЕС КАРТИНКИ" rel="li-bigpic" target="_blank"><img src="АДРЕС КАРТИНКИ" width="ШИРИНА КАРТИНКИ" height="ВЫСОТА КАРТИНКИ"/></a> и установить размер уменьшенной картинки. К примеру, у меня есть адрес-ссылка на картинку с Яндекса https://img-fotki.yandex.ru/get/198026/35554120.0/0_b8806_b04fff04_L.jpg Подставляю её в предлагаемый код и получаю такую превьюшку, при клике по которой можно увидеть её реальный размер прямо здесь. Жмите на картинку  bloginja |
Читайте так же:
Всё про картинки. Часть 1. Закругляем углы.
Всё про картинки. Часть 2
Всё про картинки. Часть 3.
Всё про картинки. Часть 4. Картинки в ряд и столбик.
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 17 - Вставить рамку в пост
Часть 18 - Скачать видео, загруженое на Лиру
Часть 19 - Развернуть картинку прямо на странице поста
|
Метки: урок лирушное |
ШТМЛка для начинающих пользователей. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Перед вами популярный справочник по HTML - языку гипертекстовой размётки документов.
Он часто используется как учебник по HTML, а иногда — как самоучитель.
Нажимаем, выбираем, учимся...

|
Метки: коды ШТМЛка для начинающих пользователей. |
Как без Фотошопа в два счета убрать дату/время на фотографии. |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Любого рода надписи и лишние объекты можно просто удалить при помощи Photoshop. Но данная программа, во-первых, стоит много денег, а во-вторых, новичкам понадобится куча времени для её освоения. Куда проще (и не менее эффективно) будет воспользоваться отечественной разработкой под названием Movavi Фоторедактор, которую можно скачать с официального сайта разработчика.
Для примера возьмем несколько фотографий с проставленной на них датой, и посмотрим как её убрать. Сначала берем ту, что попроще :)
1. Открываем программу и перетаскиваем фото прямо в неё.

|
Метки: уроки разные |
УРОКИ по стандартной программе PAINT |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки PAINT |
Символы ,которыми можно украсить текст или заглавие текста, а также комментарии |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Символы можно просто скопировать и вставить в текст, также можно их увеличить или уменьшить как шрифт текста.
|

|
Метки: символы |
ФОТОРЕДАКТОРЫ-бродилочка |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фоторедакторы |
Полоски или линии которыми можно украсить свой текст |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: подсказка |
| Страницы: | [1] |