-Рубрики
- работы моих друзей (470)
- Уроки фотоманипуляция (285)
- художники (159)
- МУЗЫКА (127)
- арт (58)
- день рождения друзей (38)
- Уроки по ретуши( фотошоп) (38)
- уроки Sothink (37)
- Adobe Illustrator уроки (26)
- Уроки по BluffTitler (26)
- Мой ролики в ProshowProduccer (25)
- футажи (23)
- ржач (15)
- фентези (14)
- поздравления от друзей (9)
- рисунки в фотошопе (8)
- картинки сгенерированные в нейро сети (6)
- ИДЕИ ДЛЯ ИНТЕРЬЕРА (5)
- мое видео (4)
- УРОКИ Explaindio Video Creator 2a (4)
- учимся рисовать (4)
- сюр (4)
- Маски для фотошопа (3)
- Программа и уроки iClone v5.4 PRO (3)
- Шебби шик (3)
- Поделки (2)
- Мои работы в программе After effects (1)
- МОИ СЕРТИФИКАТЫ (1)
- Уроки по Magic /Particle (1)
- Уроки Сони вегас про 12 (1)
- Отрисовки (1)
- Уроки в Magic Particles 3D (1)
- Мой ролики в ProshowProduccer (0)
- уроки в Adobe After Effects CS6 (7)
- Все для днева (285)
- клипарт (565)
- Корел (776)
- Кулинария (263)
- мои схемы (205)
- музыкальные рамочки (264)
- ПРОГРАММЫ (50)
- рамочки (110)
- Ретро (46)
- Ретро (16)
- УКРАШАЛКИ (91)
- урок в Jasc Animation (2)
- урок в Jasc Animation (0)
- уроки флеш (80)
- уроки Photodex ProShow Producer (34)
- уроки в фотошопе (284)
- флешки (515)
- фоны (75)
- фоны (22)
- фото (88)
- фотошоп (1205)
- Скрап наборы (134)
- Это интересно (540)
-Музыка
- Romans/G.Sviridov
- Слушали: 34034 Комментарии: 8
- 'Sorri...." E.John - Blue
- Слушали: 16268 Комментарии: 5
- Когда мы встретимся однажды! Муз. и исп. - Борис Леви, стихи - Петр Давыдов
- Слушали: 27958 Комментарии: 2
- Мелодия небес
- Слушали: 3664 Комментарии: 11
-Видео

- Урок фотошоп.Портретная ретушь.
- Смотрели: 403 (6)

- ОЗЕРНАЯ АВСТРИЯ
- Смотрели: 33 (1)

- Франсуа Буше
- Смотрели: 32 (4)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Трансляции
-Статистика
Записей: 7478
Комментариев: 86189
Написано: 153979
классный урок фотошоп. Сюрреализм |
Создай сюрреалистичную комнату в Фотошоп
Вот, что должно у нас получиться в итоге.

Для работы нам понадобится:
- 18 винтажных кисточек (http://www.photoshopfreebrushes.com/vintage-paper-brushes)
- набор кистей воды (http://www.photoshopfreebrushes.com/water-effects-photoshop-brushes)
- набор кистей волн (http://anarasha.sky.prohosting.com/)
- часы (http://mind-illusi0nz-stock.deviantart.com/art/clock-100870167)
- штормовое море (http://darkrose42-stock.deviantart.com/art/Stormy-sea-55513661)
- парусник (http://www.sxc.hu/browse.phtml?f=view&id=653168)
- небо (http://fahrmboy-stock.deviantart.com/art/big-blue-sky-stock-93152384)
Шаг 1. Создайте новый документ со следующими настройками.
Width (Ширина): 3000px
Height (Высота): 3000px
Resolution (Разрешение): 300 dpi
Color Mode (Цветовой режим): RGB Color; 8bit
Background Contents (Содержимое фона): Transparent

Шаг 2. Откройте изображение с небом. Мы его будем использовать для создания стен нашей комнаты. Выберите инструмент Reсtangular Marquee Tool ![]() (Прямоугольное выделение) и выделите небо, не захватывая макушек деревьев. Теперь нажмите на клавишу V и ЛКП перетащите слой в наш рабочий документ. Смотрите рисунок ниже.
(Прямоугольное выделение) и выделите небо, не захватывая макушек деревьев. Теперь нажмите на клавишу V и ЛКП перетащите слой в наш рабочий документ. Смотрите рисунок ниже.

Изображение получилось большим (8591x3912px). Нам нужно изменить его размер. Активируем Rules (Линейка), нажав Ctrl+R. Линейку измерения поставим на inches (дюймы). Нам нужна направляющая. Для этого кликните на линейке и ЛКП перетащите линию на отметку 5.3in (дм) как показано на рисунке.

Нажмите Ctrl+T для трансформации изображения. Измените размер, как показано на рисунке.

Теперь нам нужно сделать перспективу комнаты. Уменьшим масштаб документа Windows > Navigator (Окно – Навигатор) и установим 15%.

Инструментом Reсtangular Marquee Tool ![]() (Прямоугольное выделение) сделайте выделение как показано на рисунке.
(Прямоугольное выделение) сделайте выделение как показано на рисунке.

Выберите инструмент Distort Tool (Искажение) из инструментов трансформации и исказите, как показано на рисунке.

Далее выделите правую часть изображения и исказите, как показано на рисунке.

Шаг 3. Создадим текстуру для стен. Загрузите 18 винтажных кисточек. Создайте новый слой и назовите «Средняя стена». Выберите инструмент Brush Tool ![]() (Кисть). ПКМ выберите из списка кисть с размером 1650px как показано на рисунке.
(Кисть). ПКМ выберите из списка кисть с размером 1650px как показано на рисунке.

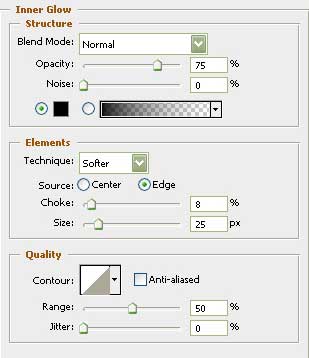
Заметьте, что кисть расположена в горизонтальном положении. Нам нужна она в вертикальном положении. Для начала установите Opacity (Прозрачность) 100%. Цвет кисти установите # 494949 (Прим. Цвет можно поменять на панели инструментов Set foreground colour (Установить основной цвет)). Смотрите настройки ниже.

Примените кисть в любом месте изображения. Нажмите Ctrl+T и поверните Rotate 900 CW (Поворот 900 по часовой стрелке). Поместите кисть на среднюю стену. Направляющая у вас должна быть активна. Нам нужна точность во всем. Трансформируйте изображение как показано на рисунке.

Теперь отобразим по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Установите Opacity (Прозрачность) 25%.
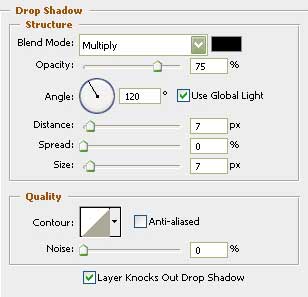
Чтобы создать текстуру стены слева, сделайте копию слоя «Средняя стена». Нажмите Ctrl+T и отразите по горизонтали Flip Horizontal (Отразить по горизонтали). Назовите слой «Левая стена». Нам нужно исказить изображение кисти при помощи инструмента Distort Tool (Искажение). Исказите текстуру так, как мы делали с небом выше. Установите прозрачность 50%. Настройки смотрите ниже.

Сделайте копию слоя «Левая стена» и переименуйте слой в «Правая стена» и инструментом Move Tool ![]() (Перемещение) переместите на правую стену, предварительно отразите по горизонтали. Смотрите ниже.
(Перемещение) переместите на правую стену, предварительно отразите по горизонтали. Смотрите ниже.

Для удобства можно слои со стенами объединить в группу. Это освободит место в палитре слоев. Для этого выполните команду Layer > New > Group (Слой – Новый – Группа) и назовите «Текстура стен». Выделите все нужные слои и перетащите в эту группу.
Затемним некоторые части стен, чтобы придать им контрастности. Выберите инструмент Burn Tool (Затемнитель) как показано на рисунке.

Установите для него следующие значения:
- Brush size (Размер кисти): 900px
- Range (Диапазон): Midtones (Средние тона)
Exposure (Экспозиция): 35%
Проведите затемнителем как показано на рисунке.

Шаг 4. Для пола мы используем изображение штормового моря. Откройте файл и при помощи инструмента и (Прямоугольное выделение) выделите море и перетащите его в рабочий документ. Слой с морем поместите ниже всех слоев. Трансформируйте его, чтобы он был похож на пол комнаты. Смотрите рисунок ниже.

Шаг 5. Добавим волны на стены, чтобы море выглядело более реалистичным. Создайте новый слой. Назовите его «Волна 1». Загрузите набор кистей волн и выберите кисть волны, которая размером 600px. Нажмите D, чтобы выставить цвета основной и фоновый по умолчанию. Затем нажмите Х, чтобы поменять их местами. Установите значения для инструмента Brush Tool ![]() (Кисть).
(Кисть).
- Brush Opacity (Прозрачность кисти): 100%
- Size: 600px (По умолчанию)
Примените кисть в той области, где показано на рисунке.

Используя команду Ctrl+T, поворачивайте, перемещайте, растягивайте изображение кисти. Вы должны сравнять волну с полом, как показано на рисунке.

Создайте новый слой для новой волны, назовите «Волна 2». Мы будем помещать ее на правую сторону стены. Всего будет 13 волн. Выберите инструмент Brush Tool ![]() (Кисть). Из набора кистей волн кликните на кисть размером 526px. Размер кисти не меняйте. Поместите кисть с волной на правую стену около кисти «Волна 1». С помощью трансформации выровняйте ее по стене. Выберите Edit > Transform > Scale (Редактирование - Трансформирование - Масштабирование) и растяните кисть до отметки 8in по вертикальной линейке. Ненужные волны можно удалить при помощи Eraser Tool
(Кисть). Из набора кистей волн кликните на кисть размером 526px. Размер кисти не меняйте. Поместите кисть с волной на правую стену около кисти «Волна 1». С помощью трансформации выровняйте ее по стене. Выберите Edit > Transform > Scale (Редактирование - Трансформирование - Масштабирование) и растяните кисть до отметки 8in по вертикальной линейке. Ненужные волны можно удалить при помощи Eraser Tool ![]() (Ластик) (c настройками Hardness (Жесткость): 0%, Opacity (Прозрачность): 100%). Смотрите рисунок ниже.
(Ластик) (c настройками Hardness (Жесткость): 0%, Opacity (Прозрачность): 100%). Смотрите рисунок ниже.

Создайте новый слой. Назовите «Волна 3». Выберите кисть с волной размером 461px. Используйте размер по умолчанию и поместите кисть на правую стену на линии со слоем «Волна 2» (Вы можете ее перемещать, используя инструмент Move Tool ![]() (Перемещение)). Не забудьте стирать лишние волны. Смотрите рисунок ниже.
(Перемещение)). Не забудьте стирать лишние волны. Смотрите рисунок ниже.

Теперь создадим новый слой «Волна 4». Используйте ту же кисть, которую использовали для «Волна 3». Смотрите ниже рисунок.

Разместим волны на левую стену. Продублируем слои «Волна 2» и «Волна 3» и переместим их на левую стену, отразив по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Смотрите рисунок ниже.

Шаг 6. Пришло время создать всплески на стенах. Загрузите набор кистей воды. Создайте новый слой «Волна 5». Используйте кисть, показанную на рисунке.

Поменяйте размер кисти на 1411px и кликните по слою «Волна 1». Ненужные части волны удалите ластиком. Результат показан ниже.

Создайте новый слой «Волна 6». Используйте кисть, указанную на рисунке ниже.

Поменяйте размер кисти на 1014px. Кликните кистью на копии слоев «Волна 2» и «Волна 3» левой стены. Выберите инструмент Distort Tool (Искажение) из инструментов трансформации и исказите кисть по стене.

Создайте новый слой «Волна 7» и выберите кисть, показанную на рисунке.

Используйте размер кисти в 2500 px и примените ее там, где показано на рисунке ниже.

Помните, что нужно удалять ненужные волны.

Создайте новый слой «Волна 8» и выберите кисть из набора кистей волн.

Расположите кисть как на рисунке.

Применим искажение к слою «Волна 8».


Сотрите ненужные волны и ваш результат должен быть таким.

Создайте другой слой «Волна 9» и выберите кисть, указанную ниже.

Используйте размер кисти по умолчанию в 2500 px и разместите, как показано на рисунке.

Выберите Edit > Transform > Distort (Редактирование – Трансформирование - Искажение). Искажать волну мы будем по такому же принципу, как и «Волна 8». Смотрите ниже.


Сотрите ненужные волны. Смотрите рисунок ниже, что у вас должно получиться.

Создайте новый слой «Волна10» и выберите кисть как на рисунке.

Размер кисти не меняйте. Примените ее в центре изображения. Нажмите Ctrl+T и выберите Rotate 900 CW (Поворот 900 по часовой). Измените размер и переместите на правую стену, где расположена «Волна 9». Примените искажение и выровняйте с правой стеной. Сделайте таким же размером, как и «Волна 9». Результат показан на рисунке ниже.

Сделайте копию слоя «Волна 10», перейдите Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Инструментом Move Tool ![]() (Перемещение) перетащите волну от правой стены к левой.
(Перемещение) перетащите волну от правой стены к левой.

Шаг 7. Теперь, когда фон готов, займемся его объектами. Откройте изображение с часами и обведите его с при помощи инструмента Polygonal Lasso Tool (Многоугольное лассо). Смотрите рисунок ниже.

Когда часы выделены, мы можем их перенести на документ инструментом Move Tool ![]() (Перемещение). Масштабируйте по размеру часы. Можно пройтись Burn (Затемнителем), чтобы они выглядели более эффектно. Смотрите размещение часов на рисунке ниже.
(Перемещение). Масштабируйте по размеру часы. Можно пройтись Burn (Затемнителем), чтобы они выглядели более эффектно. Смотрите размещение часов на рисунке ниже.

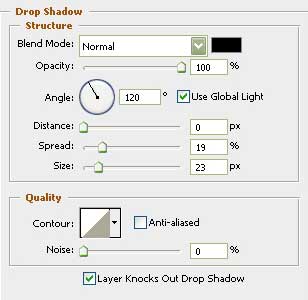
Создайте новый слой, поместите его под слой с часами и назовите «Тень часов». Придадим тень часам, чтобы убрать их плоскость и придать глубины. Используйте обычную кисть ![]() с мягкими краями размером 150px (рекомендуется), прозрачностью 25%. Смотрите ниже рисунок.
с мягкими краями размером 150px (рекомендуется), прозрачностью 25%. Смотрите ниже рисунок.

Добавим парусник. Откройте изображение и обведите парусник инструментом Polygonal Lasso Tool ![]() (Многоугольное лассо). Перетащите его на документ и поместите выше всех слоев, назовите «Парусник». Выполните команду Image > Adjustments > Brightness/Contrast (Изображение – Коррекция – Яркость/Контраст) с настройками:
(Многоугольное лассо). Перетащите его на документ и поместите выше всех слоев, назовите «Парусник». Выполните команду Image > Adjustments > Brightness/Contrast (Изображение – Коррекция – Яркость/Контраст) с настройками:
Яркость: –25
Контраст: -39
Теперь отразите по горизонтали. При помощи трансформации, измените размер и разместите парусник как показано на рисунке.

Теперь сделаем так, как будто парусник плывет по волнам. Нажмите слой «Море», который находится ниже всех слоев. Используйте инструмент Clone Stamp Tool ![]() (Штамп) со следующими настройками: размер кисти 70px, прозрачность 100%. Используйте кисть возле парусника, чтобы придать эффекта движения.
(Штамп) со следующими настройками: размер кисти 70px, прозрачность 100%. Используйте кисть возле парусника, чтобы придать эффекта движения.

Шаг 8. Теперь изображение готово. Но нам нужно сделать его более естественным. Для начала нужно добавить больше насыщенности к стенам. Создайте новый слой «Тени». Поместите его под слой «Парусник». Установите кисть размером 1400px и прозрачностью 15%. Смотрите рисунок ниже.

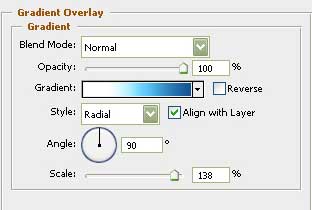
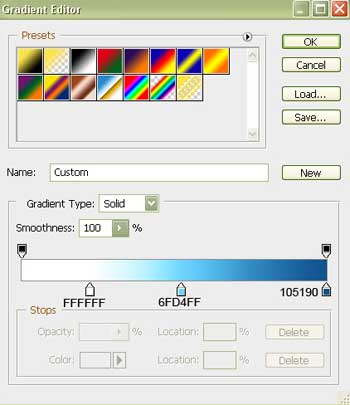
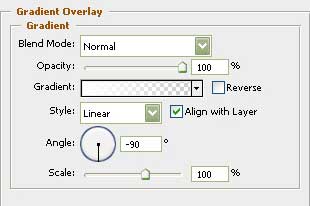
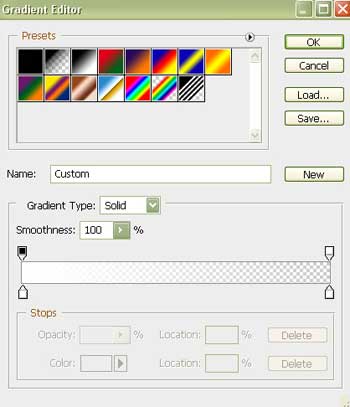
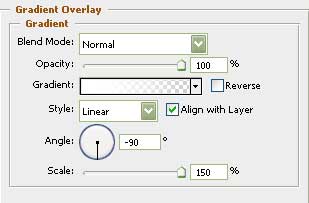
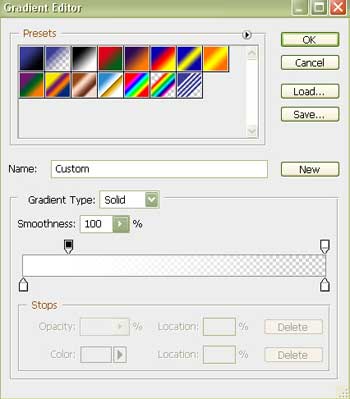
Создайте Gradient Map (Карта градиента) через корректирующий слой.

После того, как вы выбрали карту градиента, все ваше изображение стало черно-белым. Этого нам не нужно. Выполните Blending Mode (Режимы наложения слоев) на Luminosity (Свечение) с прозрачность 100%. Результат показан ниже.

Теперь сделаем изображение немного темнее. Мы используем кривые. Нажмите Create a New Adjustment Layer (Создание нового корректирующего слоя) на панели слоев и установите следующие значения:
Input: 137
Output: 122
Результат должен быть таким.

Шаг 9. Теперь создадим эффект виньетки. Создайте новый документ Ctrl+N с такими же настройками как в шаге 1, только фон поставьте белым. Выполните команду Filter > Distort > Lens Correction (Фильтр – Искажение - Коррекция дисторсии). Найдите Vignette (Виньетка) и установите следующие значения:
Vignette amount (Эффект): –100
Midpoint (Средняя точка): +50
Перетащите созданный документ на ваше изображение выше всех слоев и установите следующие параметры:
Blending mode (Режим наложения): Multiply (Умножение)
Прозрачность: 75%.
Снизу изображение получилось слишком темным. Так не пойдет. Выберите ластик ![]() с настройками:
с настройками:
Размер кисти: 1400px
Прозрачность: 50%
На рисунке ниже показано, в какой области нужно пройтись инструментом.

Шаг 10. Изображение готово, но можно еще немного его улучшить. Повысим насыщенность. Создайте корректирующий слой Яркость/Контраст с настройками:
Brightness (Яркость): 0
Contrast (Контаст): +7
Создадим Color Balance (Цветовой баланс) с настройками:
-6; 0; -14
Создайте другую карту градиента и установите режим наложения слоев на свечение, прозрачность 25%.
Создайте еще слой Яркость/Контраст с настройками:
Яркость: +5
Контраст: 0
Добавим немного синего и желтого оттенков. Создайте новый корректирующий слой Color Balance (Цветовой баланс) со следующими значениями:
-6; 0; –6
Чтобы изображение не отдавала зеленым оттенком, можно прозрачность установить 70%.
Наконец, повысим контрастность белому цвету. Создайте корректирующий слой Яркость/Контраст с настройками:
Яркость: 0
Контраст: +6
Шаг 11. Можно придать резкости изображению. Filter > Sharpen > Smart Sharpen (Фильтр – Резкость – «Умная» резкость) и ввести следующие настройки:
Amount (Эффект): 125%
Radius (Радиус): 1.0
Remove (Удалить): Gaussian Blur (Размытие по Гауссу)
Установите галочку Accurate box (Точнее)
Изображение готово. Вот, что у вас должно получиться.

Автор: Michael Vincent Manalo
Перевод: Гаврыш Екатерина
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
| Рубрики: | фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |














