-Рубрики
- Музыка (198)
- плейлисты (56)
- русские народные песни (7)
- бардовские песни (85)
- политика и история (174)
- цветы (152)
- Россия (113)
- стихи (110)
- фэнтази (85)
- открытки (65)
- животные (63)
- аудиокниги, радиоспектакли, книги (63)
- известные люди (47)
- восток (45)
- sos (20)
- генераторы, фоторедакторы (89)
- видео, слайд-шоу (129)
- виртуальные путешествия, релаксация (44)
- ВСЕ ДЛЯ БЛОГА (756)
- анимашки, разделители (77)
- мелочи для блога (40)
- игры (18)
- спасибки и пожелайки (30)
- все о лиру - оформление дневника (77)
- плееры (93)
- схемы и аватарки (85)
- тесты, гороскопы, гадания (76)
- флеш-анимация, часики, календари, приветствия (132)
- фоны и рамки для блога (77)
- ВСЕ ДЛЯ ФОТОШОПА (1814)
- декор, рамки, уголки (224)
- кисти, стили, градиенты... (35)
- клипарт (840)
- плагины, экшены (116)
- скрап-наборы (239)
- футажи (86)
- фоны, текстуры, маски (273)
- шрифты, алфавиты, надписи (95)
- мир детства (78)
- ДОМОВОДСТВО И КУЛИНАРИЯ (496)
- выпечка (109)
- выпечка несладкая (66)
- блюда из овощей (53)
- закуски (49)
- десерты, торты без выпечки, напитки (46)
- блюда из мяса (41)
- блюда из птицы (40)
- салаты (35)
- соленья, заготовки (35)
- блюда из рыбы (34)
- домоводство (32)
- бродилки кулинарные (24)
- соусы, маринады (18)
- блюда из грибов (16)
- первые блюда (11)
- живопись, иллюстрации, фото (349)
- здоровье, красота, мода (61)
- интересное (103)
- кино, театры, телевидение (81)
- компьютер, интернет (119)
- МОИ РАБОТЫ В ФОТОШОПЕ (89)
- мои коллажи (48)
- мои открытки (37)
- мои рамки (18)
- мои ролики (1)
- музыкальная открытка (51)
- полезное (202)
- ПРАЗДНИКИ (536)
- 1941 - 1945 гг. (60)
- День рождения (49)
- Хэллоуин (33)
- 23 февраля (16)
- 8 марта (18)
- День Святого Валентина (73)
- Новый Год и Рождество (144)
- Пасха (77)
- Программы (156)
- программы для анимации и флеш (62)
- портативные (36)
- Работы друзей (56)
- религия (43)
- ретро, винтажное (97)
- УРОКИ ФОТОШОПА (1077)
- анимация в фш (510)
- делаем коллаж (377)
- делаем открытку (62)
- делаем рамки, декор (53)
- обработка фото, выделение, ретушь (96)
- текст в фотошопе (37)
- хитрости фш (42)
- юмор (43)
-Фотоальбом
Фотоальбом закрыт всем, кроме списка избранных и списка друзей. Зарегистрироваться!
-Музыка
- восточные мотивы.
- Слушали: 240049 Комментарии: 0
- Президентский оркестр - "Гимн Росссии"
- Слушали: 3204 Комментарии: 0
- Julio Iglesias - Sin Excusas Ni Rodeos
- Слушали: 13250 Комментарии: 2
- ИЗУМИТЕЛЬНАЯ МУЗЫКА.
- Слушали: 81608 Комментарии: 0
- Виктор Третьяков - Ты для меня
- Слушали: 5527 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Сообщества
Участник сообществ
(Всего в списке: 15)
Классные_фоны
УРОКИ_ФОТОШОПА
Шрифты_тут
Темы_и_схемы
Стильные_аватары_и_дизайны
Бардовская_песня
Фотошоп
Моя_кулинарная_книга
Украшения_для_дневничка
Мировая_Кулинария
Мир_анимации
Best_of_Callery
Только_для_женщин
Книга-лучший_друг
ВСЁ_ОТ_ДИЗАЙНЕРА
Читатель сообществ
(Всего в списке: 7)
Кладовая_клип-арта
ГАЛЕРЕЯ_СТИЛЕЙ
All-for-photoshop
АртБазар
New_Photoshopinka
Madame_Frames
Мир_клипарта
-Статистика
Создан: 07.02.2010
Записей: 5365
Комментариев: 5638
Написано: 16413
Записей: 5365
Комментариев: 5638
Написано: 16413
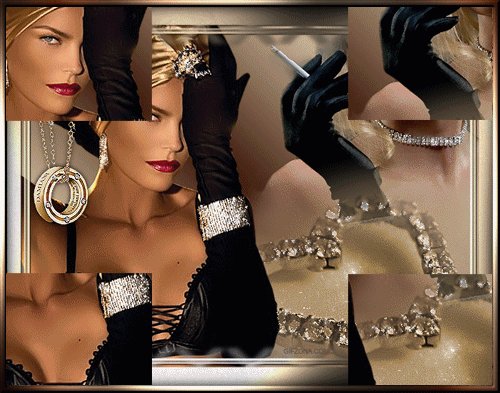
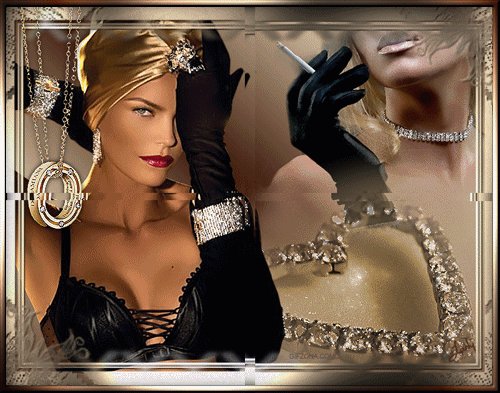
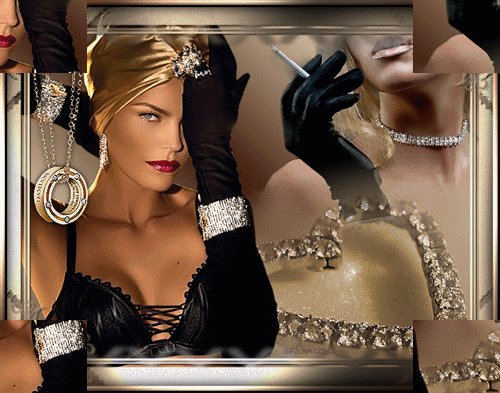
Собирающийся эффект картинки - урок фотошопа. |
Источник

Картинка будет весить не мало , т. к. имеет много кадров . В этой картинке у меня 54 кадра и весит она
2723 Кб или примерно 2,5 Мб .
И так :
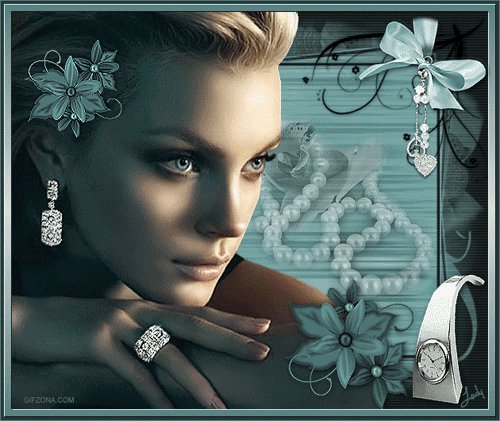
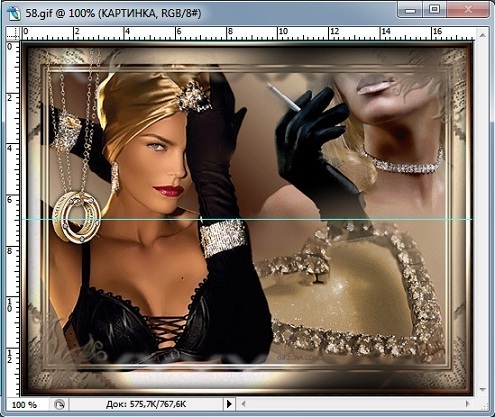
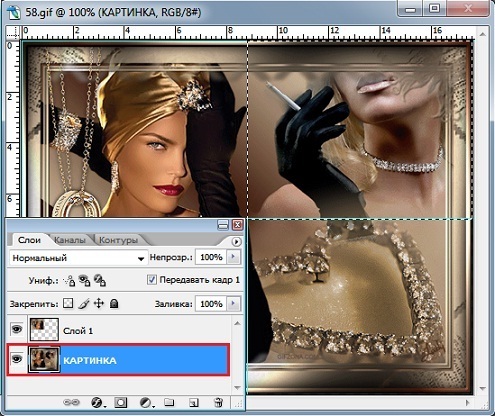
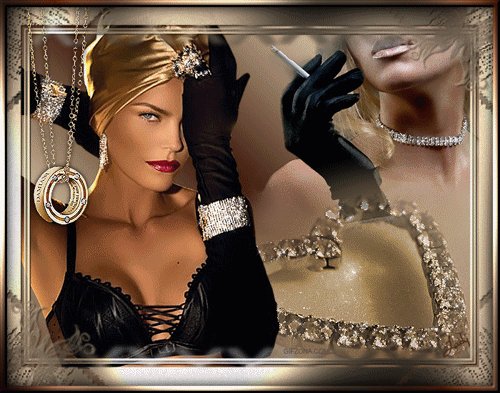
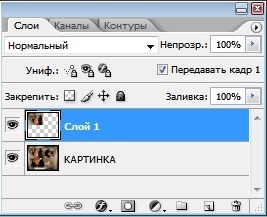
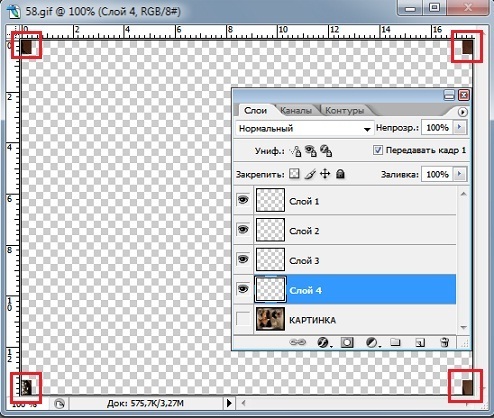
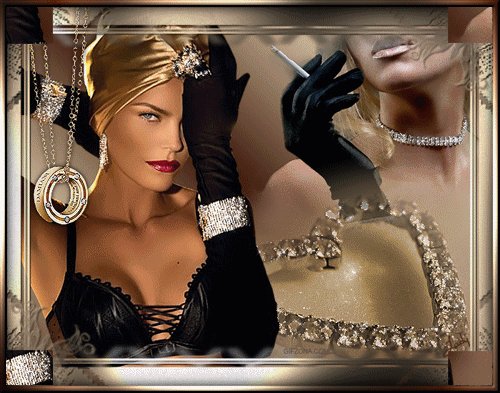
Открываем картинку в ФШ и в окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза .
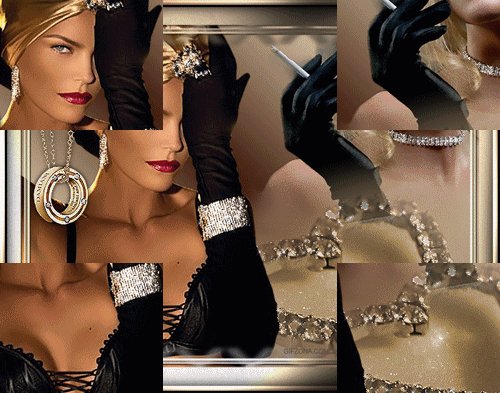
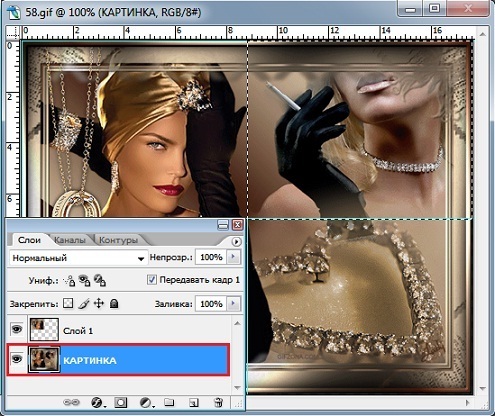
Разделим картинку на 4 равные части .
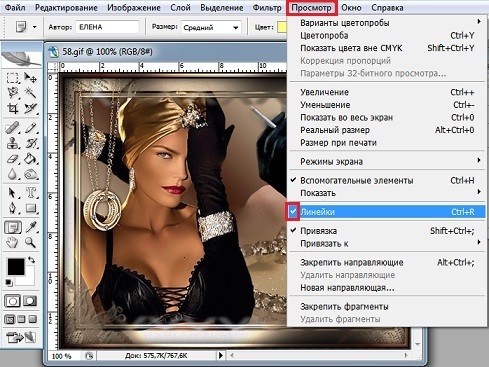
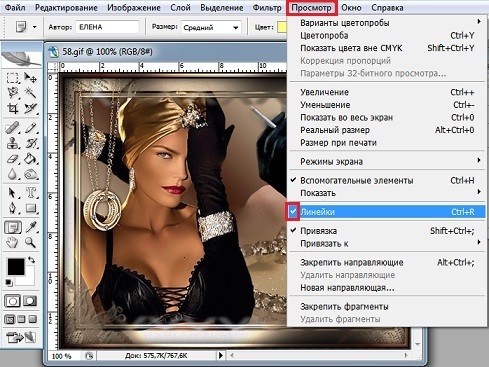
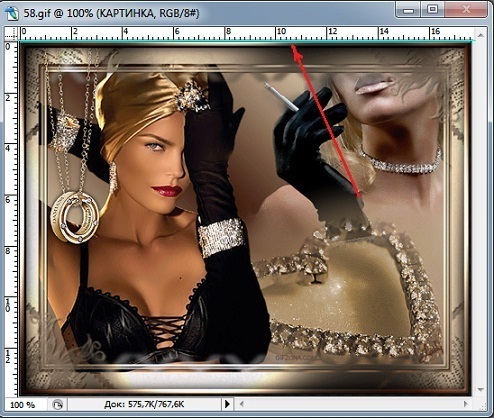
Для того , что бы разделить картинку ровно , давайте включим Линейку , это можно сделать сочетанием двух клавиш Ctrl + R или зайти в Просмотр и активировать Линейку , поставив напротив галочку

Активируем инструмент Прямоугольная область
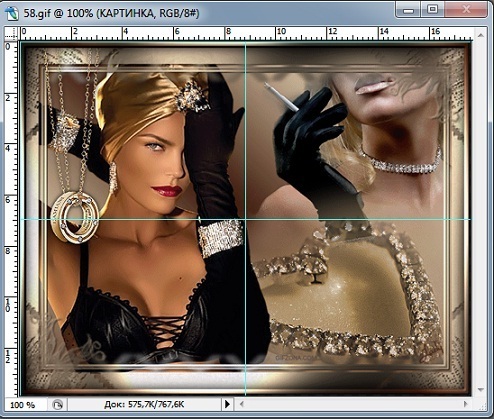
Что бы разрезать картинку ровно выставим Горизонтальную и Вертикальную направляющие .
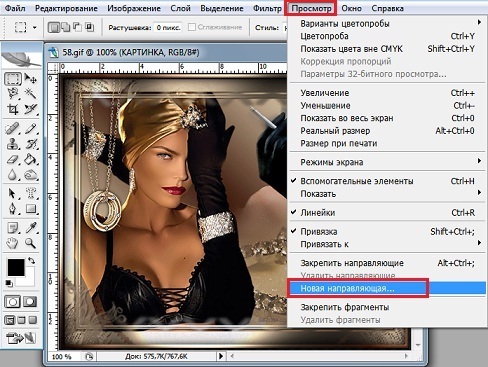
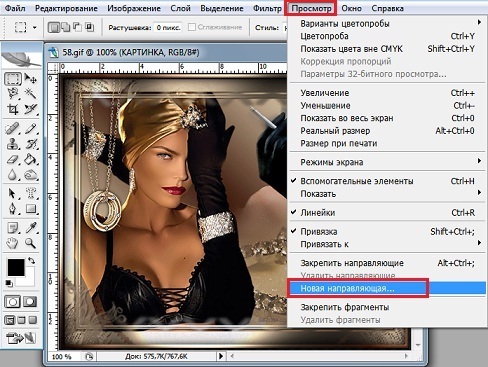
Идём Просмотр - Новая направляющая


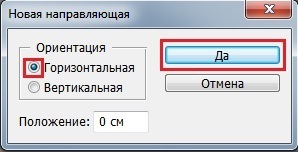
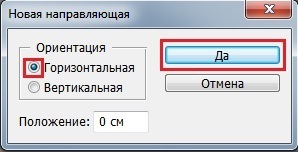
Видим , что вверху появилась Горизонтальная направляющая (у меня она голубая)

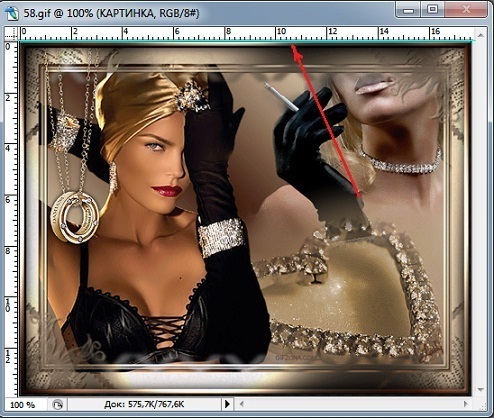
Зажимаем её левой кнопкой мыши и тянем вниз , выставляя по середине картинки , потом мышку отпускаем

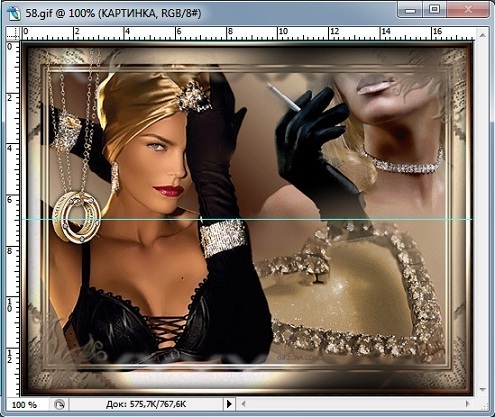
Снова идём Просмотр - Новая направляющая

Видим , что слева появилась Вертикальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вправо , выставляя по середине картинки , потом мышку отпускаем

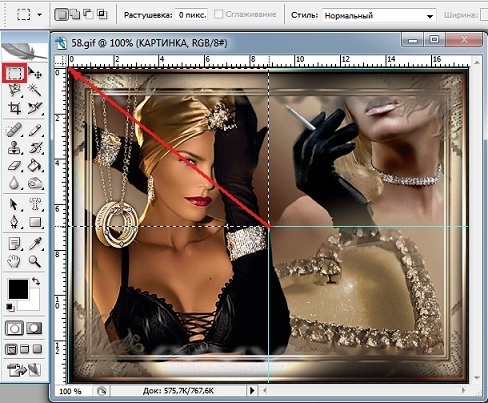
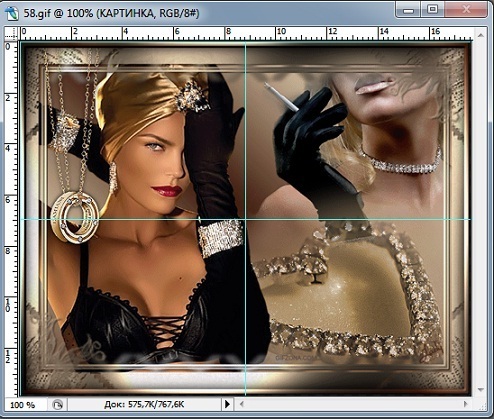
Ну теперь можно приступать к разрезанию картинки .
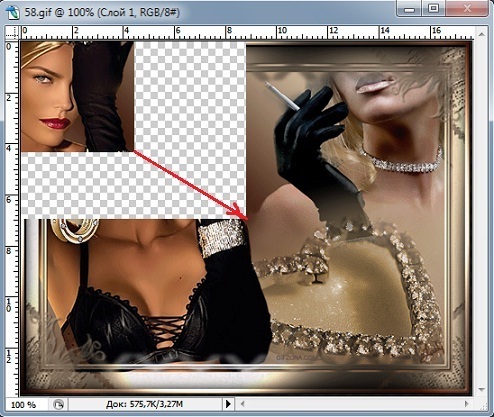
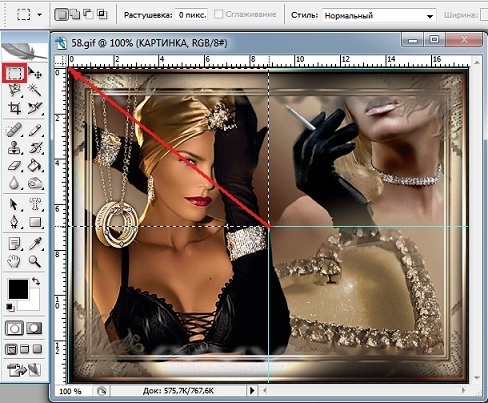
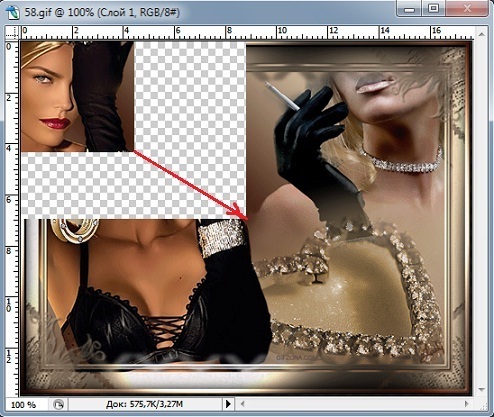
Становимся ровно в середину , зажимаем левую кнопку мыши и тянем выделение от середины в левый верхний угол

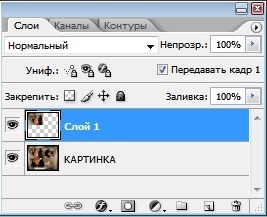
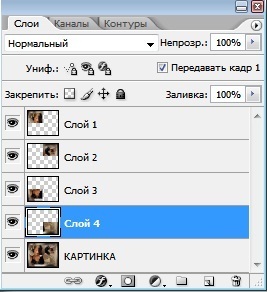
Выделенную область копируем на Новый слой . Это можно сделать сочетанием клавиш Ctrl+C и Ctrl+V или Ctrl+J

Снова становимся на слой Картинка и вырезаем другую область

Так же копируем на Новый слой Ctrl+C и Ctrl+V или Ctrl+J
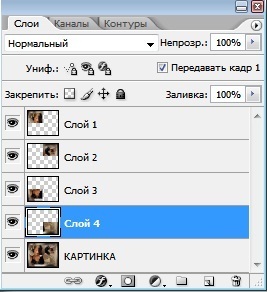
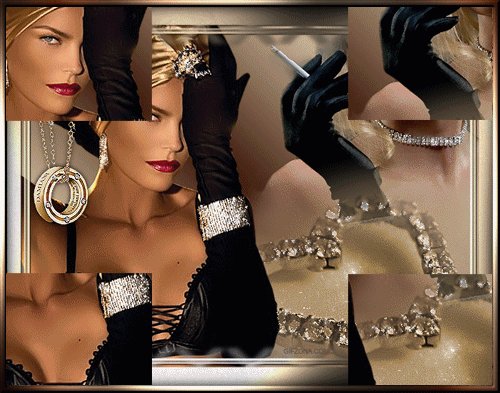
Тоже самое проделываем и с другими частями картинки .
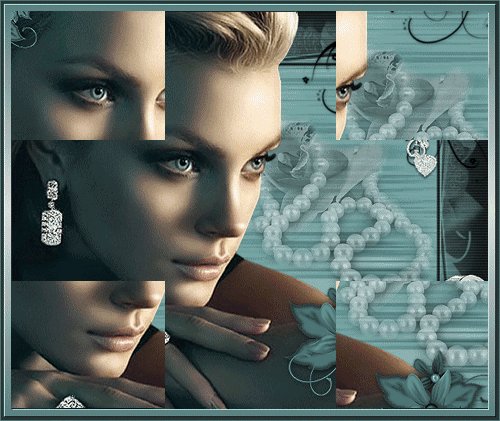
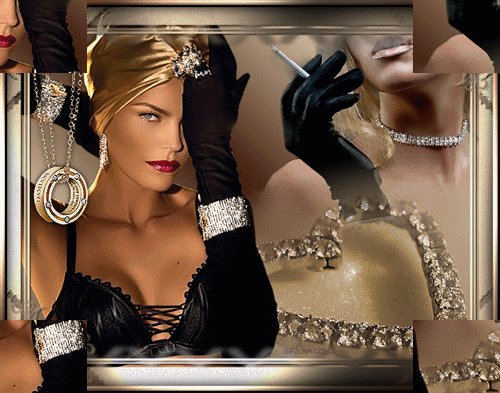
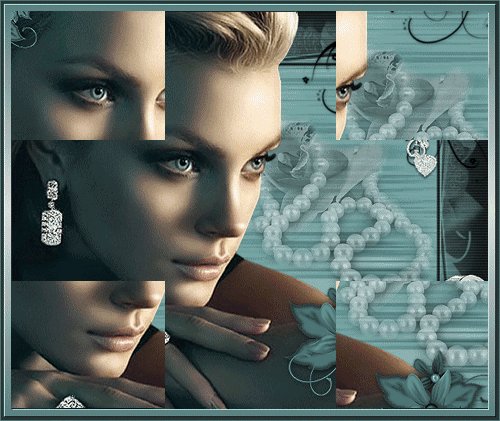
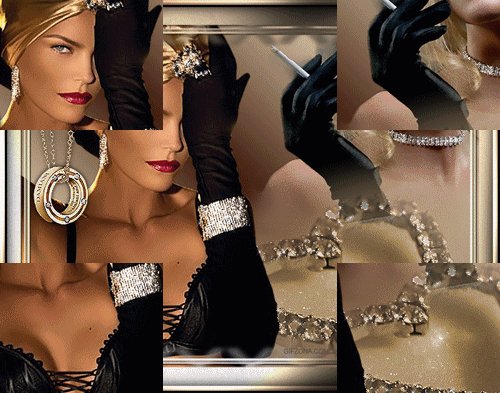
В результате должно получиться так :

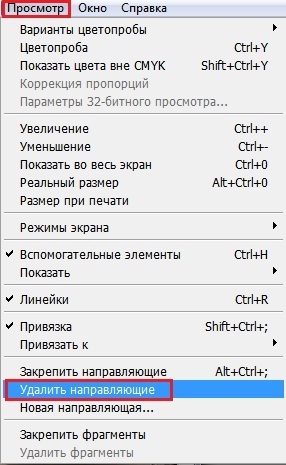
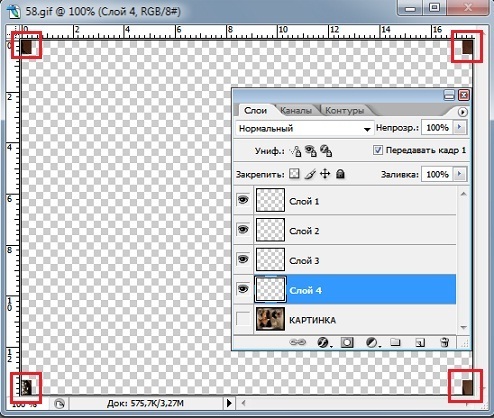
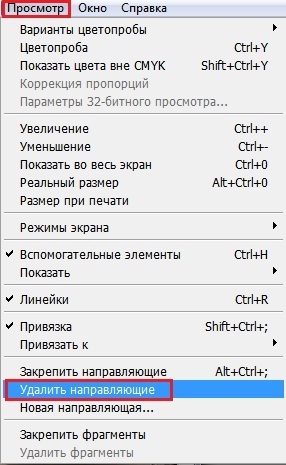
Направляющие нам больше не нужны .
Идём Просмотр - Удалить направляющие

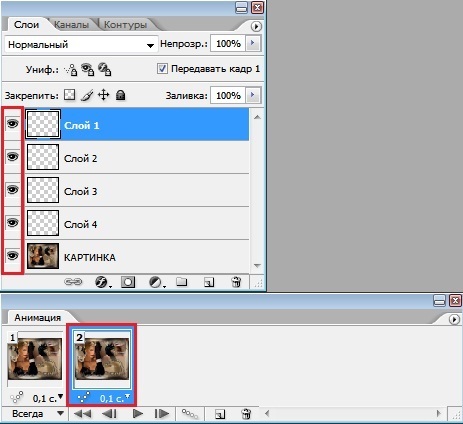
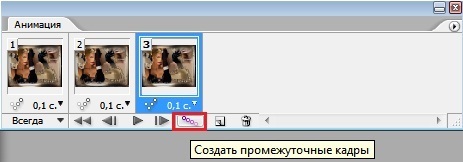
Переходим в окно Анимации :
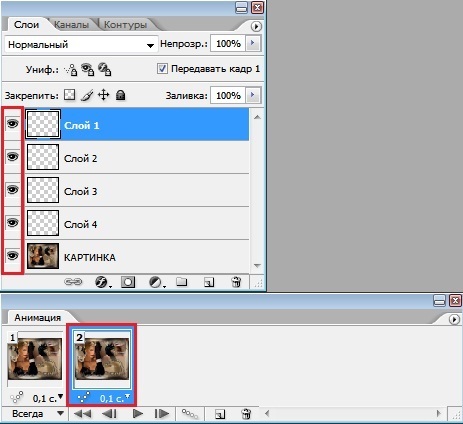
На первом кадре выставим время 0,1 сек .
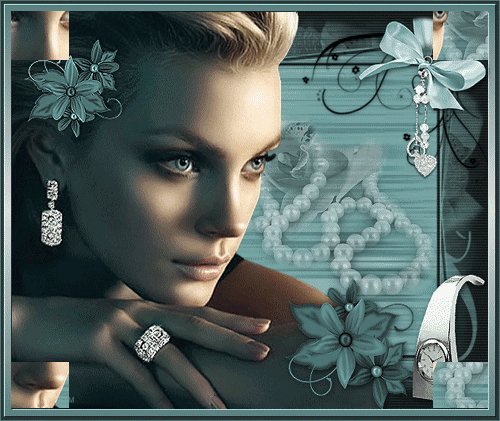
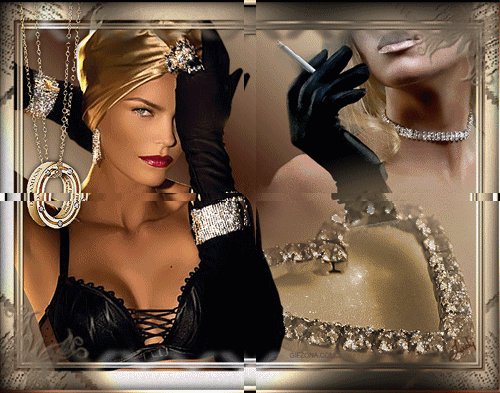
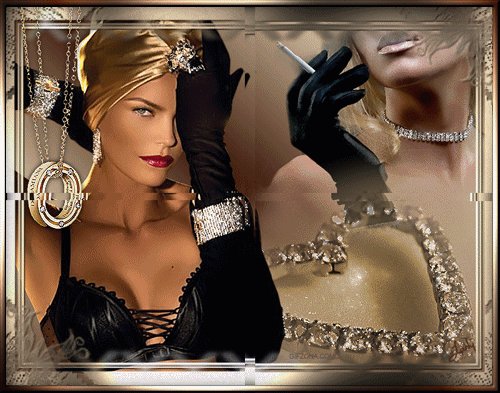
Создаём кадр 2 и в этом кадре сдвигаем все слои , активируя их по очереди , так что бы были видны только маленькие краешки наших частей

Вернём видимость слоя Картинка

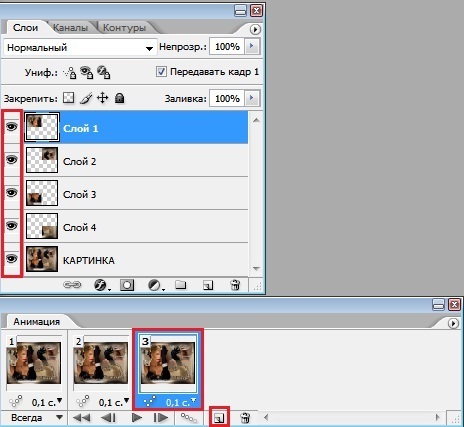
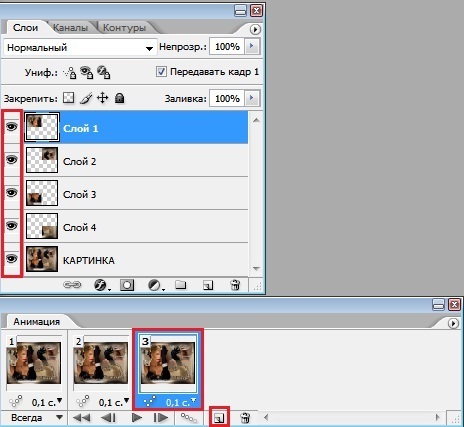
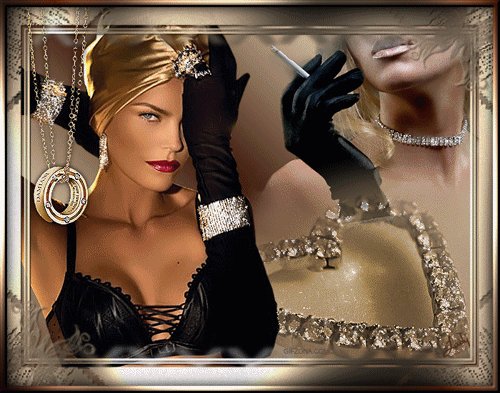
Создаём кадр 3 и в этом кадре вернём все части картинки в исходное положение , так же активируя слои поочереди


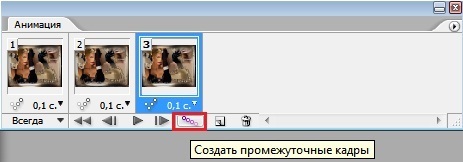
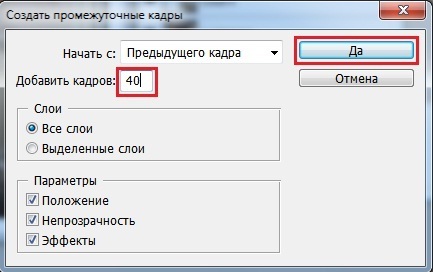
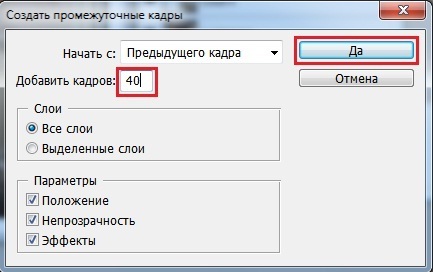
Создадим Промежуточные кадры

Если выбрать мало промежуточных кадров , картинка будет двигаться грубовато .
Я выставила 40 кадров .

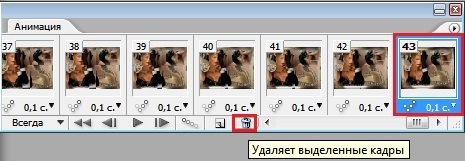
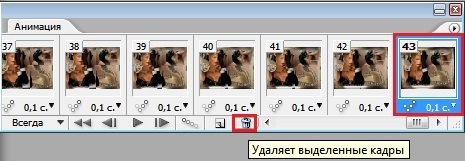
Было 3 кадра и 40 добавили , всего получаем 43 кадра .
43-й кадр - удаляем ,т.к. он повторяет 1-й кадр

Изменим время задержки 1 кадра с 0,1 сек . примерно на 1,5 сек.
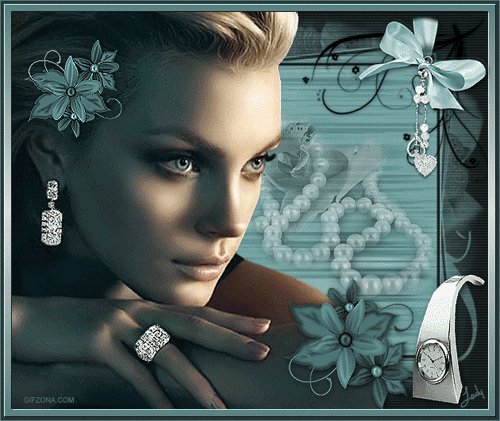
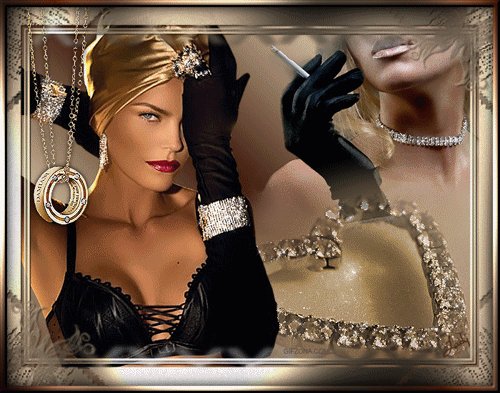
Жмём на запуск воспроизведения и любуемся
Сохраняем : Файл - Сохранить для Web в формате GIF

Если принцип понятен , дальше экспериментируйте

Автор урока Елена
Елена
Уроки от Елены
Сообщество : Самая Лучшая Коллекция Анимационных Картинок и Уроки Фотошопа

Собирающийся эффект картинки

Картинка будет весить не мало , т. к. имеет много кадров . В этой картинке у меня 54 кадра и весит она
2723 Кб или примерно 2,5 Мб .
И так :
Открываем картинку в ФШ и в окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза .
Разделим картинку на 4 равные части .
Для того , что бы разделить картинку ровно , давайте включим Линейку , это можно сделать сочетанием двух клавиш Ctrl + R или зайти в Просмотр и активировать Линейку , поставив напротив галочку

Активируем инструмент Прямоугольная область
Что бы разрезать картинку ровно выставим Горизонтальную и Вертикальную направляющие .
Идём Просмотр - Новая направляющая


Видим , что вверху появилась Горизонтальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вниз , выставляя по середине картинки , потом мышку отпускаем

Снова идём Просмотр - Новая направляющая

Видим , что слева появилась Вертикальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вправо , выставляя по середине картинки , потом мышку отпускаем

Ну теперь можно приступать к разрезанию картинки .
Становимся ровно в середину , зажимаем левую кнопку мыши и тянем выделение от середины в левый верхний угол

Выделенную область копируем на Новый слой . Это можно сделать сочетанием клавиш Ctrl+C и Ctrl+V или Ctrl+J

Снова становимся на слой Картинка и вырезаем другую область

Так же копируем на Новый слой Ctrl+C и Ctrl+V или Ctrl+J
Тоже самое проделываем и с другими частями картинки .
В результате должно получиться так :

Направляющие нам больше не нужны .
Идём Просмотр - Удалить направляющие

Переходим в окно Анимации :
На первом кадре выставим время 0,1 сек .
Создаём кадр 2 и в этом кадре сдвигаем все слои , активируя их по очереди , так что бы были видны только маленькие краешки наших частей

Вернём видимость слоя Картинка

Создаём кадр 3 и в этом кадре вернём все части картинки в исходное положение , так же активируя слои поочереди


Создадим Промежуточные кадры

Если выбрать мало промежуточных кадров , картинка будет двигаться грубовато .
Я выставила 40 кадров .

Было 3 кадра и 40 добавили , всего получаем 43 кадра .
43-й кадр - удаляем ,т.к. он повторяет 1-й кадр

Изменим время задержки 1 кадра с 0,1 сек . примерно на 1,5 сек.
Жмём на запуск воспроизведения и любуемся
Сохраняем : Файл - Сохранить для Web в формате GIF

Если принцип понятен , дальше экспериментируйте

Автор урока
Уроки от Елены
Сообщество : Самая Лучшая Коллекция Анимационных Картинок и Уроки Фотошопа

| Рубрики: | УРОКИ ФОТОШОПА/анимация в фшУРОКИ ФОТОШОПА/делаем открытку |
Процитировано 1 раз
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






